Prototypische Realisierung
Inhalt
Einführung
Nutzung von docker / docker-compose
Quelltext / Build-Artefakte
Backend Komponenten
Überblick
Reverse Proxy (nginx)
Identity Provider (keycloak)
FHIR Service (hapi-fhir)
MQTT Service (mosquitto)
MQTT Authorization Service
STUN/TURN Server (coturn)
Client Apps
Health Card Authenticator
Videokonsultation
Elektronische Einwilligung
Hinweis: Die Lösungsbausteine der prototypischen Realisierung eignen sich NICHT für den Einsatz in Umgebungen, in denen “reale” Gesundheitsdaten von Versicherten/Patienten verarbeitet werden. Ein Einsatz in entsprechenden produktiven Umgebungen erfordert eine Weiterentwicklung und Härtung der entsprechenden Bausteine. Anregungen, welche Aspekte im Rahmen einer Weiterentwicklung berücksichtigt werden sollten, finden sich in den unten stehenden Abschnitten. Die Dokumentation zur Beschreibung der prototypischen Realisierung trifft ferner keine Festlegung bezüglich zusätzlich benötigter Infrastrukturkomponenten (z.B. Firewalls) und deren korrekter Konfiguration.
Einführung
Nutzung von docker / docker-compose
Alle Bausteine der prototypischen Realisierung werden in Form von docker Containern realisiert. Dieser Ansatz ermöglicht ein einfaches Deployment in verschiedenen Betriebsumgebungen, angefangen von Entwicklerarbeitsplätzen, über klassische Server im Rechenzentrum bis hin zu modernen Cloudinfrastrukturen. Weiterführende Informationen zu docker finden sich unter https://www.docker.com/. Für die Orchestrierung der verschiedenen Container wird docker-compose genutzt.
Quelltext / Build-Artefakte
Der Quelltext der entwickelten Komponenten sowie alle weiteren Artefakte, die für den Aufbau einer lauffähigen Umgebung benötigt werden (Beispielkonfiguration, build und deployment Skripte für docker etc.) sind nach Projektabschluss im git-Repository des Fraunhofer FOKUS zu finden. Eine Übersicht aller verfügbaren Artefakte findet sich hier.
Komponenten
Die nachfolgenden Abschnitte beschreiben die konkrete Realisierung der durch die technische Architektur vorgegebenen Lösungskomponenten. Die Abbildung der jeweiligen Komponenten bzw. deren funktionaler Bestandteile erfolgt dabei über separate Lösungsbausteine, die als individuelle docker-Container realisiert werden.
Überblick
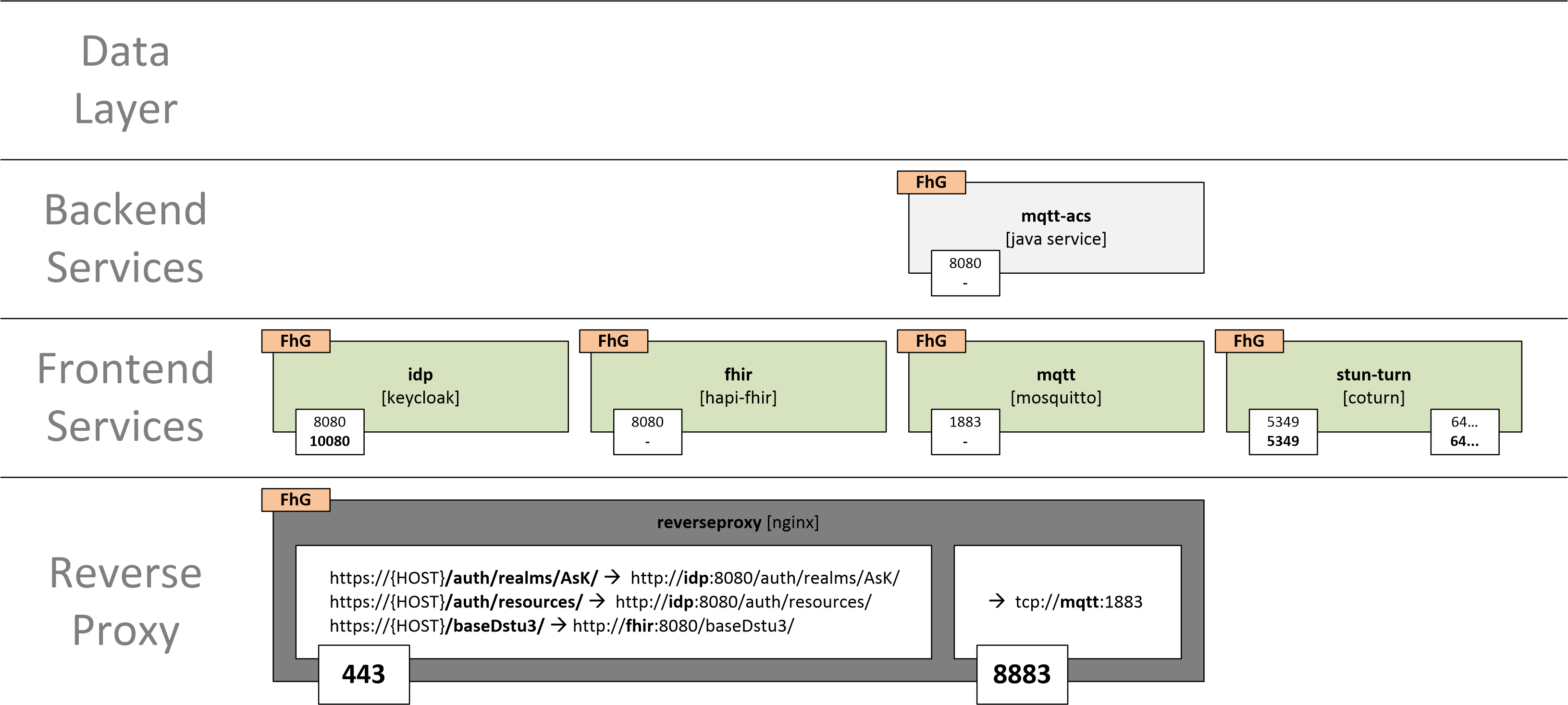
Die folgende Abbildung bietet einen Überblick über die für die prototypische Realisierung genutzten Lösungsbausteine:

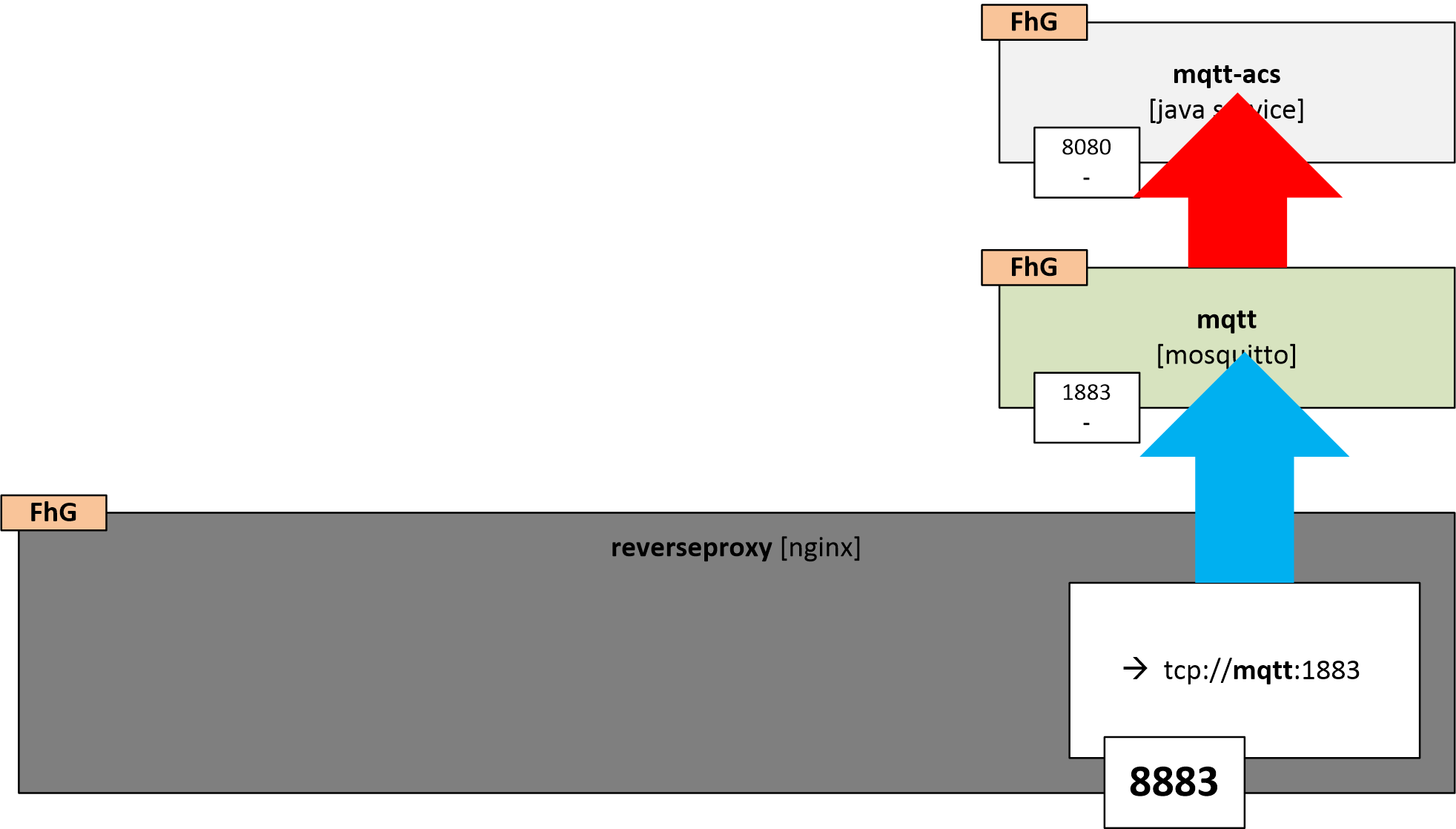
Jedes Rechteck repräsentiert einen docker Container und besteht aus Angaben zum Containernamen, zur genutzten Software (Angabe in eckigen Klammern), zum Port, über den Dienste für andere Container im selben logischen Netz bereitgestellt werden sowie zum Port über den der entsprechende Dienst über das Netzwerkinterface des Hosts erreicht werden kann (fett gedruckt). Die einzelnen Containern sind dabei verschiedenen logischen Schichten zugeordnet:
- Frontend Services: Dienste die von den Clientsystemenen direkt genutzt werden. Dies schließt Dienste mit ein, die über einen Reverse Proxy zugänglich gemacht werden.
- Backend Services: Dienste die von anderen Diensten der Infrastruktur (aber niemals direkt von den Clients) genutzt werden.
- Data Layer: Die Data Layer umfasst Dienste, die die Persistierung von Daten der Backend- oder Frontend-Services umsetzen. Da es sich beim Deployment lediglich um eine prototypische Realisierung handelt, wurde davon abgesehen entsprechende Dienste umzusetzen. Es wird jeweils eine in die jeweiligen Lösungen (keycloak, hapi-fhir ) integrierte Lösung zur Speicherung verwendet, die im selben Container läuft.
Reverse Proxy (nginx)
Für die Umsetzung der Reverse Proxy Funktionalität wird nginx verwendet. Die Quellen und Dokumentation werden unter einer BSD-ähnlichen Lizenz veröffentlicht. Eine kostenfreie Nutzung im kommerziellen Umfeld ist problemlos möglich.
Ausgestaltung

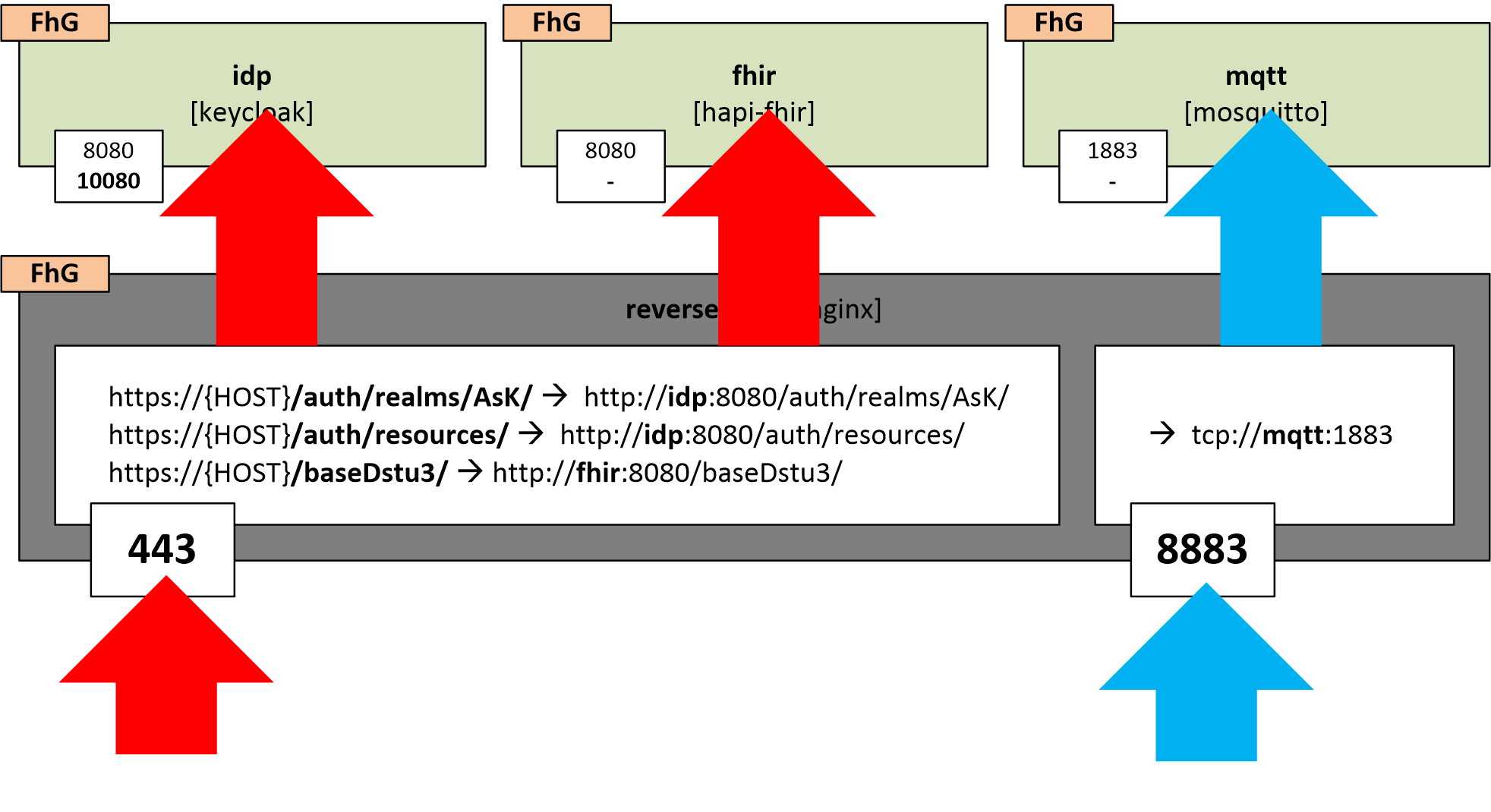
Der Reverse Proxy stellt zwei verschiedene Ports bereit, an denen jeweils TLS-Verbindungen terminiert werden können:
- 443 - Terminierung der TLS-Verbindung für den https-Datenverkehr (Zielsysteme: Identity Provider + FHIR Store)
- 8883 - Terminierung der TLS-Verbindung für den mqtt-Datenverkehr (Zielsystem: MQTT-basierter Signalling Service)
Während der TCP-basierte Datenverkehr auf Port 8883 nach der Entschlüsselung direkt weiter an den mqtt Container gestreamt wird, erfolgt für den Datenverkehr auf Port 443 eine Verarbeitung. Diese Verarbeitung beschränkt sich primär auf die Funktionalität des URL-basierten Routing des eingehenden Datenverkehrs. In diesem Zusammenhang stellt der Dienst sicher, dass ausschließlich Datenverkehr für bekannte Pfade (vgl. Abbildung) an den Identity Provider bzw. den FHIR Store weitergeleitet wird. Darüber hinaus erweitert der Reverse Proxy den http Header um benötigte Attribute (z.B. X-Real-IP, X-Forwarded-For).
Änderungen am Quelltext der nginx-Software wurden für das Projekt nicht vorgenommen. Die benötigte Funktionalität lässt sich allein über die Konfiguration der Software umsetzen.
Konfigurierbarkeit
Um die Lauffähigkeit der Lösung in verschiedenen Umgebungen sicherzustellen, ist es erforderlich Anpassungen an der nginx Konfiguration vorzunehmen. Die entsprechenden Änderungen können in der aktuellen Version der Umsetzung nicht ausschließlich über die Konfiguration des Containers (z.B. über Umgebungsvariablen) erfolgen. Somit bleibt es bis auf Weiteres erforderlich, bestimmte Änderungen direkt im Dateisystem des Images vorzunehmen oder über Volumes dem jeweiligen Container bereitzustellen. Für ein Deployment besonders wichtige Konfigurationsparameter sind:
- hostname - Der Hostname beschreibt unter welchem Namen der Server angesprochen werden soll (z.B. “ehealth-ask.fokus.fraunhofer.de”). Dieser Konfigurationsparameter kann über eine docker Umgebungsvariable gesetzt werden.
- Zertifikate und Schlüsselmaterial - Im Zusammenhang mit der Terminierung der TLS-Verbindung benötigt der Server ein X.509-Zertifikat (inkl. vollständigem Zertifizierungspfad) sowie das zugehörige private Schlüsselmaterial. Dieses muss entweder direkt in das Image eingebaut werden oder besser über alternative Wege (Mapping von Dateien über Volumes, Nutzen von ‘secrets’ in bestimmten Container-Orchestrierungstools) dem nginx-Prozess zur Verfügung gestellt werden.
Detaillierte Informationen zum Erstellen von “personalisierten” Containerimages finden sich im Software Repository des Projektes: /egav/reverse-proxy.
Weiterentwicklungsmöglichkeiten
- Unterstützung TLSv1.3: Die realisierte Lösung unterstützt derzeit ausschließlich TLSv1.2. Weiterentwicklungen sollten die Unterstützung von TLSv1.3 vorsehen.
- Unterstützung OCSP-Stapling: OCSP-Stapling-Funktionalität wurde in der prototypische Realisierung bisher nicht berücksichtigt. Eine Weiterentwicklung des Lösungsbausteins sollte diese Funktionalität jedoch berücksichtigen.
- Erweiterte WAF-Funktionalität: Der Lösungsbaustein erfüllt lediglich die Aufgabe eines klassischen Reverse Proxy. Eine Erweiterung bezüglich der in der technischen Architektur dargestellten Sicherheitsfunktionalität sollte im Rahmen einer Weiterentwicklung bzw. Nachnutzung geprüft werden.
- Automatisches Zertifikats-Enrollment: Derzeit muss das zu verwendende Zertifikat noch manuell beschafft und eingespielt werden. Es bietet sich an, auf automatisierte Lösungen, wie z.B. let’s encrypt zurückzugreifen. Dies macht Anpassungen am image erforderlich.
Identity Provider (Keycloak)
Für die Realisierung der Identity Provider Funktionalität kommt eine speziell angepasste Version von keycloak (Version 4.5) zum Einsatz, welche durch das Projekt um einen zusätzlichen Authentifizierungsmechanismus erweitert wurde und eine leicht veränderte OIDC-Token-Ausgestaltung umsetzt. Der keycloak Quelltext steht unter der Apache Licence 2.0 bereit und kann problemlos auch im kommerziellen Einsatz kostenfrei genutzt werden.
Ausgestaltung

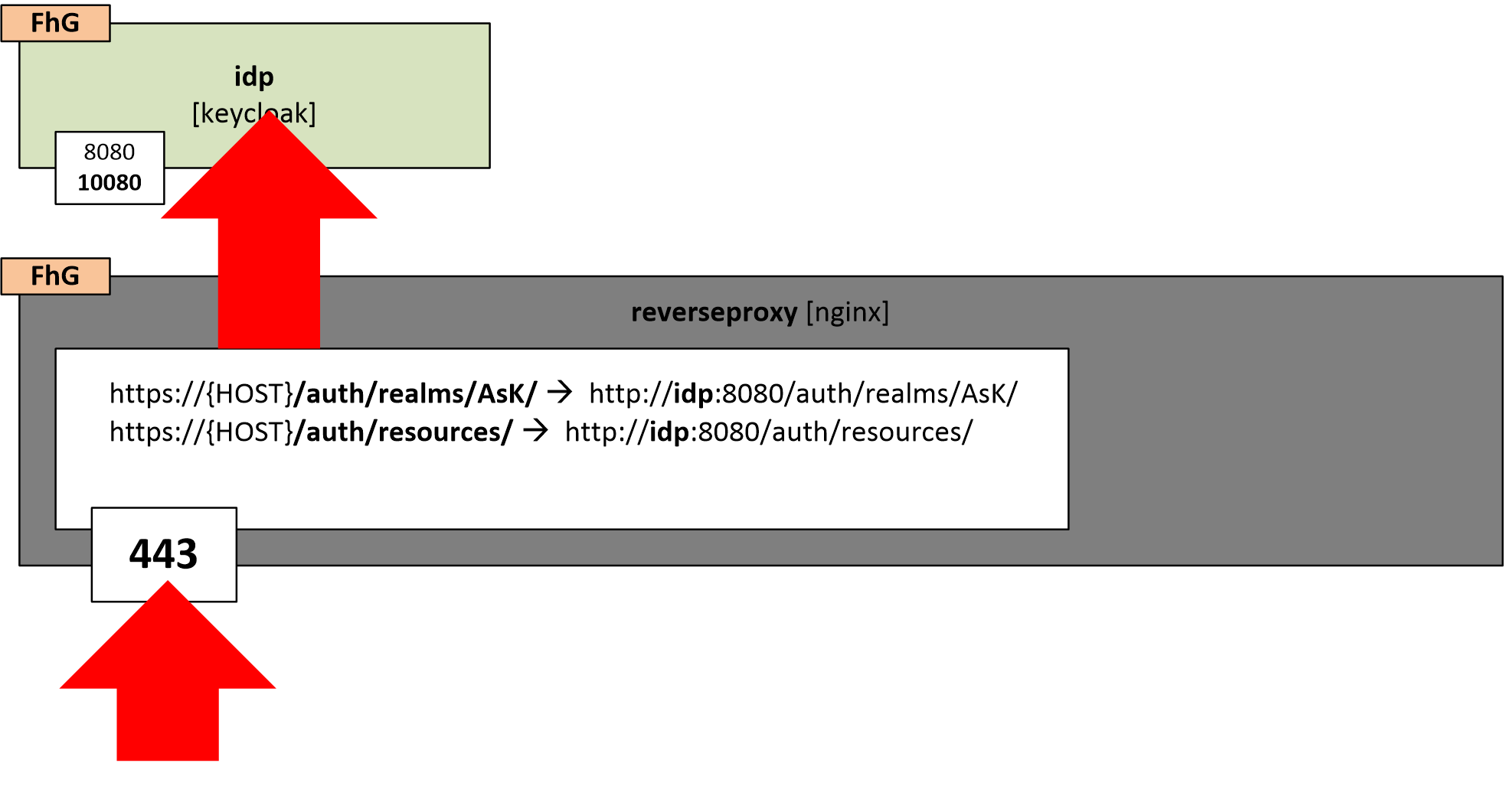
Der Identity Provider stellt einen Port für die Kommunikation über das HTTP-Protokoll bereit:
- 8080 - Über diesen Port ist die gesamte Funktionalität des Identity Providers unter den verschiedenen Pfaden (z.B. /auth/resources/) erreichbar. Durch den Reverse Proxy werden jedoch nur solche Pfade nach Außen verfügbar gemacht, die zwingend für die Umsetzung der OpenID Connect Funktionalität benötigt werden. Die Administrationsconsole des Dienstes kann somit beispielsweise nicht von Außen aufgerufen werden.
Nutzung der Authentication SPI
Die Architektur des keycloak Servers ermöglicht eine einfache Erweiterbarkeit der bereitgestellten Funktionalität über spezielle Service Provider Interfaces (SPI). Zur Umsetzung der beschriebenen Authentifizierungsfunktionalität wurde das von keycloak bereitgestellte Authentication SPI genutzt, um ein Plugin (keycloak-authenticator) zu entwickeln, welches insbesondere die initiale Nutzerregistrierung (inkl. Smartcard-basierter Authentisierung) sowie die Keystore-basierte Authentisierung serverseitig umsetzt. Die entsprechende Funktionalität wird weitestgehend innerhalb der Klasse de.fraunhofer.fokus.ehealth.ask.keycloak.authenticator.AskAuthenticator realisiert.
Detaillierte Informationen zum Kompilieren der Software sowie zum Einbinden in den keycloak Identity Provider finden sich im Software Repository des Projektes: /egav/keycloak-authenticator.
Anpassung am keycloak Quelltext
In Version 4.5.0 des keycloak Servers werden bestimmte - für die Umsetzung der beschriebenen Szenarien jedoch benötigte - Funktionen nicht unterstützt. Insbesondere das von den OpenID Connect Spezifikationen als optional deklarierte amr-Attribut (Authentication Method Reference) wird derzeit nicht in die ausgestellten OIDC Token eingebettet. Um dieses Problem zu lösen, wurden Anpassungen am keycloak Quelltext vorgenommen. Folgende Module bzw. Klassen sind von den Änderungen betroffen:
- core -
org.keycloak.representations.IDToken - services -
org.keycloak.authentication.DefaultAuthenticationFlow,org.keycloak.protocol.oidc.TokenManager.javaundorg.keycloak.services.managers.AuthenticationManager.java
Der Quelltext zum Kompilieren der benötigten Softwarekomponenten findet sich im Software Repository des Projektes: /egav/keycloak-server.
Konfigurierbarkeit
Das Projekt bietet die Möglichkeit, den keycloak-Server während des Starts des docker container umfassend zu konfigurieren. Dazu wird eine zuvor erzeugte und im container-Image enthaltene Konfigurationsdatei geladen, die alle relevanten Informationen zur Erstellung des benötigten Realms und der entsprechenden Realm-Konfiguration (clients etc.) enthält. Darüber hinaus bietet das Projekt die Möglichkeit wesentliche Parameter des keycloak Identity Providers über die Umgebungsvariablen des Docker Conatainers zu steuern. Zu den genutzten Variablen gehören:
- KEYCLOAK_IMPORT - Definiert den Pfad zur Datei, welche die Serverkonfiguration enthält –> /tmp/realm-export.json
- PROXY_ADDRESS_FORWARDING - Definiert ob der keycloak Server hinter einem Reverse Proxy betrieben wird –> true
- KEYCLOAK_USER - Definiert den username des anzulegenen administrativen Nutzers –> admin
- KEYCLOAK_PASSWORD - Definiert das zum username zugehörige Passwort –> password
Detaillierte Informationen zum Kompilieren der benötigten Softwarekomponenten sowie zum Erstellen von “personalisierten” Containerimages finden sich im Software Repository des Projektes: /egav/keycloak.
Hinweis: Leider können aufgrund eines Fehlers nicht alle Parameter der keycloak-Konfiguration automatisch gesetzt werden. Nach dem ersten Starten des Containers ist das Setzen des neu hinzugefügten Authentication Flows zu den einzelnen Clients zwingend erforderlich.
Weiterentwicklungsmöglichkeiten
- Nutzung eines leistungsfähigen DB Backend: Derzeit wird lediglich ein vom keycloak-Server zu Testzwecken innerhalb des container bereitgestelltes lokales DBMS verwendet. Das Stoppen und Entfernen des keycloak containers führt somit zu einem vollständigen Datenverlust. Beispielsweise sind somit in den mobilen Endgeräten enthaltene alternative Authentisierungsschlüssel nicht mehr nutzbar. Um dieses Problem zu umgehen sollte zukünftig auf ein DBMS gesetzt werden, welches eine Persisitierung der Daten ermöglicht. Keycloak selbst unterstützt verschiedenste DBMS-Backends.
- Authenticator - Zertifikatsvalidierung: Derzeit erfolgt - entgegen den Architekturbeschreibungen - keine Validierung der übermittelten Clientzertifikate. Eine Anbindung an einen TSL-Abrufpunkt und an die in der TSL referenzierten OCSP-Responder wurde nicht umgesetzt. Entsprechende Weiterentwicklungen sollten diese Problematik aufgreifen.
- Authenticator - Nachrichteninhalte: Die von der Architektur definierten Authentisierungsnachrichten dienen lediglich zur Demonstration der grundsätzlichen Machbarkeit. Es wird empfohlen eine Überarbeitung der Nachrichtenflüsse und -inhalte vorzunehmen und die entsprechenden Änderungen im entwickelten Authentisierungs-Plugin nachzuziehen.
- Authenticator - Account-Lifecycle-Management: Derzeit gibt es für den Nutzer nur wenig Möglichkeiten Änerungen an einem bestehenden Account vorzunehmen. Attribute und alternative Credentials werden derzeit lediglich im Rahmen der Erstregistrierung gesetzt und sind nicht lösch- oder änderbar. Entsprechende Funktionalität sollte zukünftig sowohl Client- als auch Serverseitig ergänzt werden.
FHIR Service (hapi-fhir)
Für die Realisierung des Dienstes wird eine angepasste Version des HAPI FHIR JPA Server genutzt. Die Lösung steht unter der Apache Licence 2.0, welche eine kommerzielle Nutzung grundsätzlich ermöglicht. Zur Realisierung der benötigten Authentifizierungs- und Autorisierungsfunktionalität sowie zur Integration in die Gesamtinfrastruktur wurde zusätzlicher Quellcode entwickelt.
Ausgestaltung

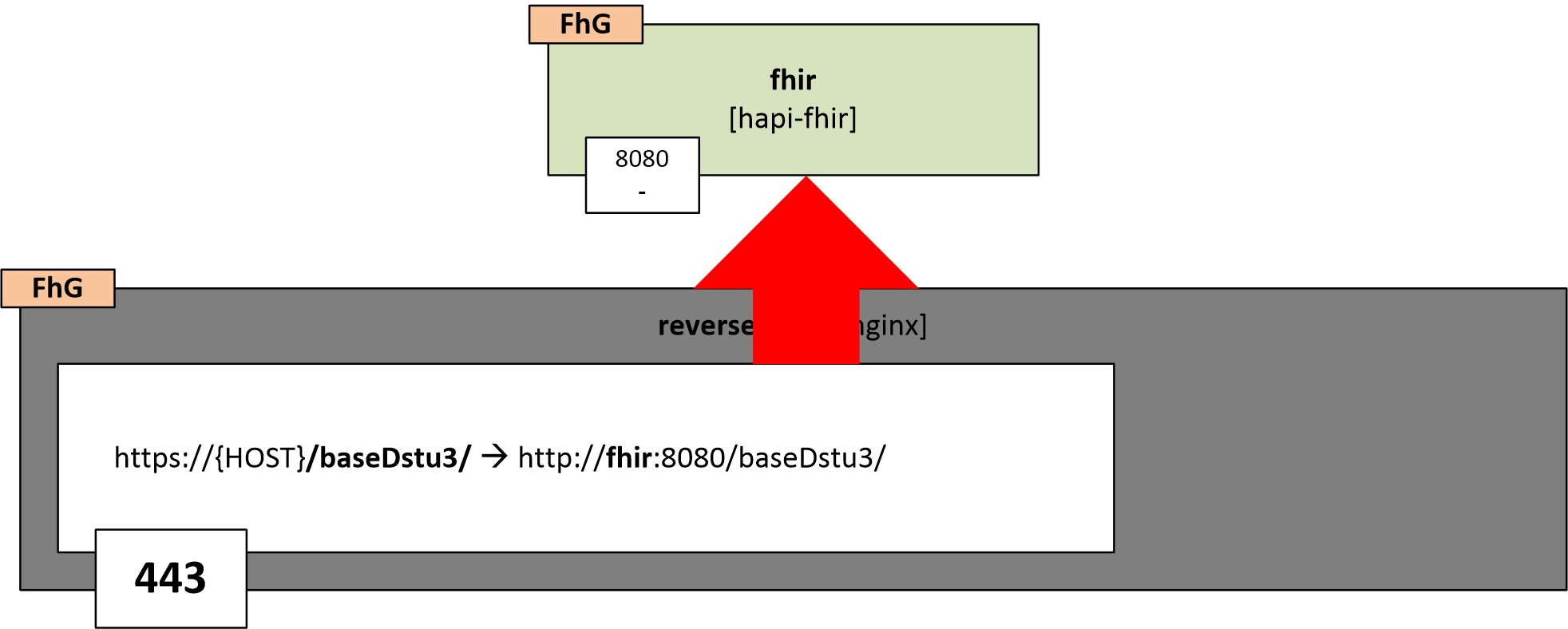
Der FHIR Service stellt einen Port für die Kommunikation über das MQTT-Protokoll bereit:
- 8080 - Über diesen Port ist der FHIR Server unter dem jeweils konfigurierten Pfad (z.B. /baseDstu3/) erreichbar und stellt die Funktionalität zur Verwaltung der benötigten Ressourcen bereit.
Die gewählte Lösung bietet Erweiterungsmechanismen an, über welche zusätzliche Funktionalität implementiert werden kann. Der für die Anpassung am häufigsten gewählte Mechanismus ist die Erweiterung des InterceptorAdapter welcher es erlaubt, in die Verarbeitung von ein- und ausgehenden Nachrichten einzugreifen. Folgende Interceptor werden durch die prototypische Lösung implementiert:
- BearerTokenInterceptor: - Der Interceptor dient der Validierung des im http Authorization Header übergebenen Token. In der aktuellen Umsetzung ist es möglich, den Dienst mit vorkonfigurierten API Keys zu verwenden oder entsprechend den Vorstellungen der Architektur mit vom Identity Provider ausgestellten Token. Ist kein Authorization Header vorhanden oder ist das beigefügte Token ungültig, wird der Zugriff abgelehnt und der Aufruf unterbrochen.
- VCAppointmentExtenderInterceptor - Wie bereits in der Architektur beschrieben, ist es erforderlich, der Appointment Ressource zusätzliche Informationen beizufügen, die ein sicheres Signalling und optional die Verwendung eines TURN Servers ermöglichen. Die dahinterstehende Funktionalität wird durch den VCAppointmentExtenderInterceptor in den Methoden incomingRequestPreHandled (Signalling Parameter) und outgoingResponse (TURN Parameter) umgesetzt.
- TestAuthorizationInterceptor - Der TestAuthorizationInterceptor setzt die in der Architektur skizzierten Autorisierungsfunktionalität um. Dazu wird nicht der InterceptorAdapter direkt erweitert, sondern die Klasse AuthorizationInterceptor.
Konfigurierbarkeit
Das Projekt bietet die Möglichkeit wesentliche Parameter des FHIR Servers über die Umgebungsvariablen des Docker Conatainers zu steuern. Dazu gehören:
- FULL_FHIR_URL - Möglichkeit zur Festlegung des FQDN –> default=https://ehealth-ask.fokus.fraunhofer.de/baseDstu3
- MAPPING - Möglichkeit zur Konfiguration des Servlet Mapping –> *default=/baseDstu3/**
- TURN_SERVER - Adresse des STUN/TURN Servers, die in die Extensions der FHIR Appointment Ressourcen eingebettet wird –> default=ehealth-ask.fokus.fraunhofer.de
- TURN_PORT - Port des STUN/TURN Servers, der in die Extensions der FHIR Appointment Ressourcen eingebettet wird –> default=5349
- TURN_SECRET - Shared secret, das der FHIR Server zur Generierung der TURN Credentials nutzt (das gleiche Secret wird vom TURN Server verwendet) –> default=
- TURN_TTL - Festlegung der Gültigkeitsdauer der generierten TURN Credentials –> default=86400
- SIGNALLING_SERVER - Adresse des zu kontaktierenden Signalling Servers –> default=ehealth-ask.fokus.fraunhofer.de
- KEY1 - API-Key, der einen Vollzugriff auf sämtliche Ressourcen ermöglicht –> default=aaa
- KEY2 - API-Key, der einen Vollzugriff auf sämtliche Ressourcen ermöglicht –> default=bbb
- OIDC_KEYSOURCE - Endpunkt über den das Schlüsselmaterail des OIDC Servers abgerufen werden kann –> default=https://ehealth-ask.fokus.fraunhofer.de/auth/realms/AsK/protocol/openid-connect/certs
- OIDC_USERINFOENDPOINT - Endpunkt über den zusätzliche Userattribute abgerufen werden können –> default=https://ehealth-ask.fokus.fraunhofer.de/auth/realms/AsK/protocol/openid-connect/userinfo
- OIDC_CLIENTIDATTRIBUTE - Attribut der OIDC Token in welchem das clientid Attribut transportiert wird –> default=azp
- OIDC_CLIENTID - Erwartete clientid in den OIDC Token –> default=asktest
Detaillierte Informationen zum Kompilieren des Quelltextes sowie zum Erstellen von “personalisierten” Containerimages finden sich im Software Repository des Projektes: /egav/fhir-server.
Weiterentwicklungsmöglichkeiten
- Umstellung auf FHIR R4: Die prototypische Realisierung des FHIR Servers basiert derzeit auf FHIR DSTU3 (Draft Standard for Trial Use). FHIR Release #4 ist seit 27.12.2018 verabschiedet und somit der erste normative Standard der FHIR Familie. Weiterentwicklungen der prototypischen Lösung sollten eine Migration auf die jeweils aktuelle Version vorsehen. Dabei gilt es jedoch zu beachten, dass parallel auch der Quelltext sämtliche Apps angepasst werden muss.
- Resource Validation: Derzeit findet keine weitergehende Validierung der an den FHIR Server gesendeten Ressourcen statt. Es kann nicht nachvollzogen werden, ob die Vorgaben des erstellten Implementierungsleitfadens eingehalten werden. Die entsprechende Funktionalität sollte zukünftig ergänzt werden.
- Erweitertes Access Control Regelwerk: Das derzeit implementiert Regelwerk bildet ledigich Mindestanforderungen an eine Access Control Lösung ab. Weiterführenden Lösungen sollten die in der Architektur skizzierten Ansätze näher untersuchen und entsprechende Lösungen entwickeln.
- SlotBusyInterceptor - Derzeit wird der Status eines Termin-Slots durch die App der Versicherten gesetzt. Dieser Ansatz birgt Gefahren hinsichtlich eines möglichen Missbrauchs (nachträgliche Freigabe von Termin-Slots etc.). Durch die Integration eines zusätzlichen Interceptors könnte dieses Problem adressiert werden. Ein möglicher Lösungsansatz wäre, die jeweiligen Slot-Ressourcen automatisch im Rahmen der Anlage oder Stornierung eines Termins (Appointment) serverseitig zu aktualisieren.
- Echtes DB-Backend: Derzeit werden die vom FHIR Server vorgehaltenen Daten lediglich im Dateisystem des gestarteten docker containers vorgehalten. Die Erstellung eines neuen Containers führt unweigerlich zum Datenverlust. Die Lösung sollte um ein “echtes” Datenbank-Backend erweitert werden, das ggf. auch eine verschlüsselte Datenspeicherung unterstützt.
MQTT Service (mosquitto)
Für die Realisierung der benötigten MQTT-Funktionalität wird mosquitto verwendet. Die Lösung steht unter einer EPL/EDL-Lizenz. Eine kostenfreie Nutzung im kommerziellen Umfeld ist somit problemlos möglich. Zur Realisierung der benötigten Authentifizierungs- und Autorisierungsfunktionalität wurde der mosquitto-Quelltext zusammen mit einem speziellen Authentication-Plugin (3-Clause BSD License) direkt aus dem Quelltext gebaut.
Ausgestaltung

Der MQTT Service stellt einen Port für die Kommunikation über das MQTT-Protokoll bereit:
- 1883 - Standard MQTT-Protokoll Port (vgl. IANA)
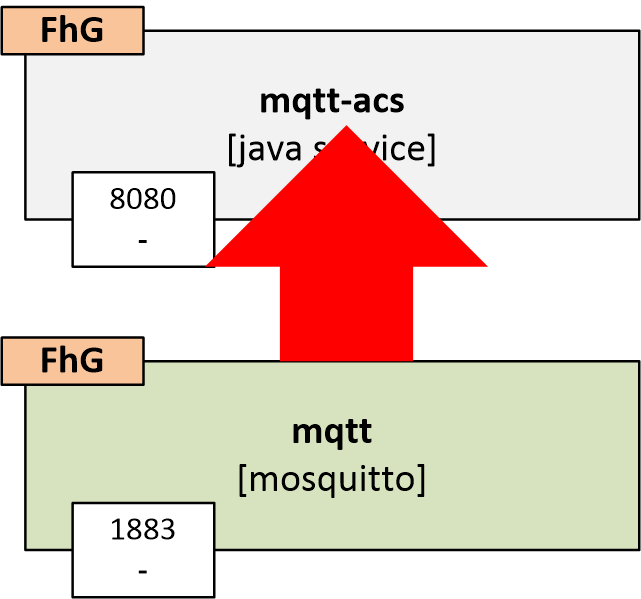
mosquitto erlaubt es durch die Bereitstellung des Quelltexts eigene, weiterführende Funktionalität in die Software zu implementieren. Für die Realisierung der Authentifizierungs- und Autorisierungsfunktionalität greift das Projekt auf das mosquitto-auth-plugin zurück, welches in der Lage ist, sich mit verschiedenen Backend-Systemen zu verbinden. Dazu gehören u.a. LDAP, MongoDB aber auch spezielle Web Service, die eine ganz bestimmte API implementieren. Das AsK-Projekt greift nutzt den letztgenannten Ansatz und implementiert einen Java-basierten Dienst, der die entsprechende API umsetzt (Details finden sich hier). Auf diesen externalisierten Sicherheitsdienst wird durch das Plugin per http zugegriffen.
Konfigurierbarkeit
Die prototypische Umsetzung bietet derzeit keine Möglichkeit über die Umgebungsvariablen des docker Containers die Konfiguration des Dienstes zu verändern. Alle Parameter sind in verschiedenen Konfigurationsdateien enthalten und werden während der Erstellung des docker Images fest hinterlegt. Anpassungsmöglichkeiten ergeben sich in kleinem Umfang über die Nutzung von contaner volumes. Detaillierte Informationen zum Erstellen von “personalisierten” Containerimages finden sich im Software Repository des Projektes: /egav/mosquitto-build.
Weiterentwicklungsmöglichkeiten
- Unterstützung WebSockets: Derzeit sieht die Konfiguration des Dienstes die Unterstützung des WebSocket-Protokolls nicht vor. Im Hinblick auf die Weiertentwicklung des Projektes muss geprüft werden, ob insbesondere für die Unterstützung von Browser-basierten Videokonsultationsanwendungen auf WebSockets gewechselt werden sollte.
- Externalisieren der Konfiguration: Große Teile der Dienstkonfiguration (z.B. zu nutzendes Authentifizierungs-/Autorisierungsbackend) können derzeit nicht über die Umgebungsvariablen der jeweiligen Conatiner gesteuert werden. Entsprechende Möglichkeiten könnten das deployment in beliebigen Infrastrukturen nachhaltig vereinfachen.
MQTT Authentication/Authorization Service
Für die Realisierung des Authentication-/Authorization Backends wird eine durch Fraunhofer FOKUS entwickelte Java-Anwendung genutzt, die unter einer CC BY 4.0 Lizenz steht.
Ausgestaltung
 Der Dienst stellt einen Port für die Kommunikation über das HTTP-Protokoll bereit:
Der Dienst stellt einen Port für die Kommunikation über das HTTP-Protokoll bereit:
- 8080 - Über diesen Port können Anfragen an versichiedene URLs gesendet werden. In Abhängigkeit der URL und der übermittelten Parameter (x-www-form-urlencoded) werden bestimmte Funktionen des Dienstes getriggert. Ein Zugriff auf den Autorisierungsdienst ist ausschließlich durch den mosquitto Server vorgesehen.
Folgende Endpunktadressen stehen für den Aufruf durch den MQTT Service bereit:
- http://{SERVER_NAME}:{SERVER_PORT}/v1/accessControlService/superuser - Über diesen Endpunkt kann geprüft werden, ob ein bestimmter Nutzer “superuser” Rechte besitzt und somit in der Lage ist, beliebige Topics zu abonnieren und Nachrichten an beliebige Topics zu senden. Diese Funktionalität ist im AsK-Kontext nicht vorgesehen. Alle Anfragen an diesen Endpunkt werden mit einem 403 (Forbidden) Response Code beantwortet.
- http://{SERVER_NAME}:{SERVER_PORT}/v1/accessControlService/auth - Diese Endpunktadresse wird für die Authentifizierung von Nutzern verwendet. Die an den mosquitto im Rahmen des CONNECT Kommandos übermittelten Credentials werden an den Service übermittelt und dort geprüft. Sofern die Authentifizierung erfolgreich war, gibt der Dienst eine 200 (Ok) Nachricht an den mosquitto Server zurück, andernfalls ein 403 (Forbidden).
- http://{SERVER_NAME}:{SERVER_PORT}/v1/accessControlService/acl - Der “acl”-Endpunkt wird zur Autorisierung von Anfragen genutzt. Anhand des vom mosquitto Service übermittelten Topics und des Usernames wird entschieden, ob der Zugriff autorisiert wird. Derzeit wird eine Autorisierungsprüfung genutzt, die allein auf Basis der Analyse der Topic Struktur arbeitet. Es ist jedoch denkbar diesen Mechanismus auszubauen und eine Prüfung gegen die Terminliste im FHIR Server vorzunehmen. Ist ein Nutzer für eine Anfrage autorisiert, wird ein 200 (OK) zurückgegeben. Andernfalls antwortet der dienst mit 403 (Forbidden).
Eine vollständige Beschreibung des Interface findet sich in Form einer OpenAPI-Beschreibung im Software Repository des Projektes: /egav/mosquitto-acs.
Konfigurierbarkeit
Das Projekt bietet die Möglichkeit wesentliche Parameter des MQTT Authentication/Authorization Service über die Umgebungsvariablen des Docker Conatainers zu steuern. Dazu gehören:
- server_port - Möglichkeit zur Anpassung des Ports auf welchem Serviceanfragen per http engegengenommen werden –> default=8080
- oidc_keysource - Endpunkt über den das Schlüsselmaterail des OIDC Servers abgerufen werden kann –> default=https://ehealth-ask.fokus.fraunhofer.de/auth/realms/AsK/protocol/openid-connect/certs
- oidc_userinfoendpoint - Endpunkt über den zusätzliche Userattribute abgerufen werden können –> default=https://ehealth-ask.fokus.fraunhofer.de/auth/realms/AsK/protocol/openid-connect/userinfo
- oidc_clientidattribute - Attribut der OIDC Token in welchem das clientid Attribut transportiert wird –> default=azp
- oidc_clientid - Erwartete clientid in den OIDC Token –> default=asktest
Detaillierte Informationen zum Kompilieren des Quelltexts sowie zum Erstellen von “personalisierten” Containerimages finden sich im Software Repository des Projektes: /egav/mosquitto-acs.
Weiterentwicklungsmöglichkeiten
- Erweiterte Topic-Prüfung: Derzeit sieht die implementierte Autorisierungsfunktionalität lediglich eine Prüfung der angesprochenen Topics vor. Basis der Prüfung ist ein regulärer Ausdruck, der sicherstellt, dass nur bestimmte Topics adressiert werden können. Wie bereits in der technischen Architektur beschrieben, wäre es möglich, eine weiterführende Prüfung über die Abfrage anstehender Termine am FHIR Server zu implementieren. Alle dafür benötigten Informationen können dem vorhandenen idToken entnommen werden.
STUN/TURN Server (coturn)
Für die Realisierung des STUN/TURN Servers wird coturn genutzt. Die Software steht unter einer 3-Clause BSD Lizenz und kann im komerziellen Umfeld problemlos genutzt werden. Im Rahmen der Umsetzung wurde die Software lediglich konfiguriert und in einem docker image verpackt. Anpassungen am Quellcode wurden hingegen nicht vorgenommen.
Ausgestaltung

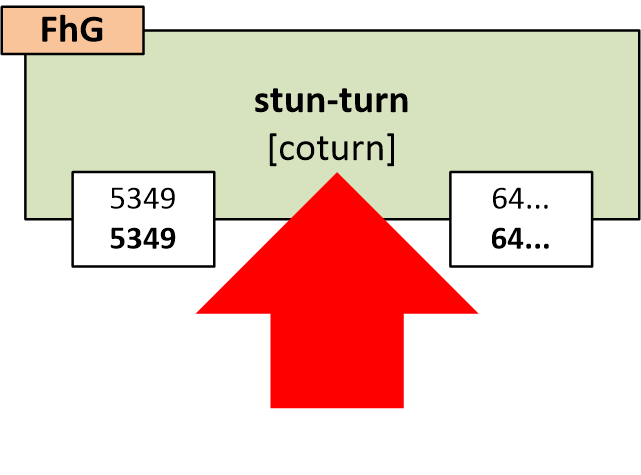
Der Dienst stellt die NAT-Traversal Funktionalität über verschiedene Ports bereit:
- 5349 - Über diesen Port können UDP/TCP Verbindungen mit dem Service aufgebaut werden. In der aktuellen Konfiguration werden
- 64000 - 65000 - Entsprechend der Konfiguration des Dienstes (s.u.) werden Relay-Ports im angegebenen Portbereich geöffnet
Konfigurierbarkeit
Das Projekt bietet die Möglichkeit wesentliche Parameter des STUN/TURN Servers über die Umgebungsvariablen des Docker Conatainers zu steuern. Dazu gehören:
- EXTERNAL_IP - IP-Adresse für welche die STUN/TURN-Funktionalität angeboten werden soll
- REALM - Festlegung des Default Realms
- PORT - Möglichkeit zur Definition des Ports an dem der TURN Server seine UDP und TCP listener registriert (wird durch die aktuelle Konfiguration ignoriert)
- TLS_PORT - Möglichkeit zur Definition des Ports an dem der TURN Server seine UDP und TCP listener registriert (!!!)
- MIN_PORT - Über diesen Parameter kann die untere Grenze (UDP Portnummern) für die allokierbaren TURN-Endpunkte festgelegt werden
- MAX_PORT - Über diesen Parameter kann die obere Grenze (UDP Portnummern) für die allokierbaren TURN-Endpunkte festgelegt werden
- AUTH_SECRET - Mithilfe des Paramters wird das “shared secret” festgelegt, das FHIR Server und STUN/TURN Server gemeinsam benutzen, um Credentials zu generieren bzw. zu validieren.
Detaillierte Informationen zum Erstellen von “personalisierten” Containerimages finden sich im Software Repository des Projektes: /egav/coturn.
Client Apps
Die beschriebenen Backend Komponenten bilden die Basis für die Umsetzung der erarbeiteten Anwendungsfälle. Ohne die Implementierung von speziell auf diese Komponenten abgestimmter Clientfunktionalität ist dennoch keiner der beschriebenen Use Cases umsetzbar. Die folgenden Abschnitte geben einen Überblick über die clientseitig - in Form von Apps - implementierte Funktionalität sowie deren konkrete Umsetzung auf der Android-Plattform.
Entsprechend der Unterteilung der Anwendungsfälle in die Bereiche “übergreifend”, “Elektronische Einwilligung” und “Videokonsultation” wird die benötigte Funktionalität in Form von verschiedenen Apps umgesetzt:
- Health Card Authenticator - Der Health Card Authenticator kapselt die für die Authentifizierung des Nutzers benötigte Funktionalität. Er kann über eine standardisierte Schnittstelle von beliebigen eHealth Apps genutzt werden.
- Videokonsultation - Die App dient der Umsetzung der für eine Videokonsultation notwendigen Funktionalität. Die App wird in zwei verschiedenen Ausprägungen bereitgestellt: eine Version für Versicherte und eine Version für Leistungserbringer.
- Elektronische Einwilligung - Die App dient zur Umsetzung der Use Cases der elektronischen Einwilligungserklärung. Neben der speziell für die entsprechenden Anwendungsfälle benötigten Funktionalität implementiert die App ebenfalls die Videokonsultationsfunktionalität. Auch für diese App wird zwischen einer Version für Versicherte und Leistungserbringer unterschieden.
Die für die Versicherten erstellten Versionen der Videokonsultations- und der Einwilligungs-App setzten das Vorhandensein der Health Card Authenticator App auf dem selben Mobilgerät voraus. Für Leistungserbringer gilt diese Anforderung für die prototypische Realisierung nicht, da hier auf Grund des begrenzten Projektscopes auf die Implementierung entsprechender Funktionalität verzichtet wurde.
Health Card Authenticator App (HCA App)
Für die Realisierung der benötigten Authentifizierungsfunktionalität wurde im Rahmen des Projektes eine App für die Android-Plattform entwickelt. Die App baut dabei auf einer Vielzahl von Biblitheken und Referenzimplementierungen auf. Dazu gehören neben vielen von google für Android bereitgestellten Basisbibliotheken u.a.:
- gematik Bibliotheken - Verschiedene Bibliotheken der gematik zur Ansteuerung der elektronischen Gesundheitskarte über die Android NFC Schnittstelle - Neben der Nutzung der Bibliotheken inspirierte auch die von der gematik bereitgestellte Authentisierungskomponente die Entwicklung dieser App. - Lizenz todo
- Mobile Vision API - Nutzung der in der Bibliothek enthaltenen Text API zur automatischen Erkennung der auf der eGK aufgedruckten Card Access Number (CAN) über die Kamera des mobilen Endgerätes. Die Bibliothek ist Bestandteil der Google Play Services. - Lizenz
- NimbusDS OAuth2 OIDC SDK - Bibliothek (OAuth 2.0 SDK mit OpenID Connect Erweiterung) zur Realisierung des OIDC Token Handlings sowie zur Ansteuerung des Identity Provider - Lizenz
Hinweis: Eine vollständige Übersicht der verwendeten Bibliotheken ergibt sich aus den im git Repository enthaltenen gradle files.
Grundlegende Designentscheidungen
Die Grundidee hinter der Entwicklung der Health Card Authenticator App (HCA App) ist die angestrebte Externalisierung von Authentifizierungsfunktionalität aus beliebigen Gesundheits-Apps. Die HCA App kapselt dabei alle für die Ansteuerung der Gesundheitskarte sowie für die Ansteuerung des Authentfizierungsbackends (Identity Provider) notwendigen Funktionen und stellt standardisierte Authentifizierungsnachweise über dokumentierte Schnittstellen bereit. Das hinter dieser Zielsetzung stehende Szenario ist nicht spezifisch für die eHealth-Domäne. Auch in anderen Domänen gibt es die Notwendigkeit, Nutzer über standardisierte (ggf. Domänen-spezifische) Mechanismen zu authentfizieren und diese Funktionalität mehreren Apps zur Verfügung zu stellen. Aus diesem Grund überrascht es auch nicht, dass Android eine spezielle API anbietet, um entsprechende Szenarien umzusetzen: android.account API - Die HCA App greift auf diese API zurück und implementiert einen sogenannten AccountAuthenticator, über den andere Apps die eGK-basierte Authentisierungsfunktionalität über einen einheitlichen Weg nutzen können.
Mit Nutzung der entsprechenden API einher geht die Möglichkeit mehrere sogenannte “Accounts” bzw. “Konten” zu pflegen, die jeweils dazu genutzt werden können, Authentisierungsfunktionalität für einen bestimmten Versicherten umzusetzen. In der Folge besteht die Möglichkeit auf einem Endgerät die Gesundheitskarten von mehreren Versicherten ansteuern zu können. Der Zugriff auf diese Accounts kann theoretisch direkt über den Start der HCA App erfolgen oder aber auch direkt über die durch Android in den Einstellungen angebotenen Menüpunkt “Konten”.

Ausgestaltung
Die vorliegenden Konzepte unterscheiden für den anwendungsübergreifenden Bereich zwischen vier verschiedenen Anwendungsfällen:
- AF-UE-01 (eGK registrieren)
- AF-UE-02 (App autorisieren)
- AF-UE-03 (mit eGK authentifizieren)
- AF-UE-04 (eGK deregistrieren)
Die folgenden Abschnitte beschreiben, wie diese Anwendungsfälle über das User Interface der HCA App umgesetzt werden und welche Abläufe im Hintergrund stattfinden.
Account anlegen
Wie bereits im Abschnitt zu den grundlegenden Designentscheidungen beschrieben, wird die Android Account API als Blaupause für die Umsetzung der benötigten Funktionalität verwendet. Die erarbeitete Lösung sieht vor, dass das von der API vorgesehenen Konstrukt des Accounts/Kontos für die Repräsentation der Versichertenidentität genutzt wird. Ein Konto repräsentiert somit die digitale Identität eines Versicherten. In der Folge ist jedem Konto genau eine eGK zugeordnet.
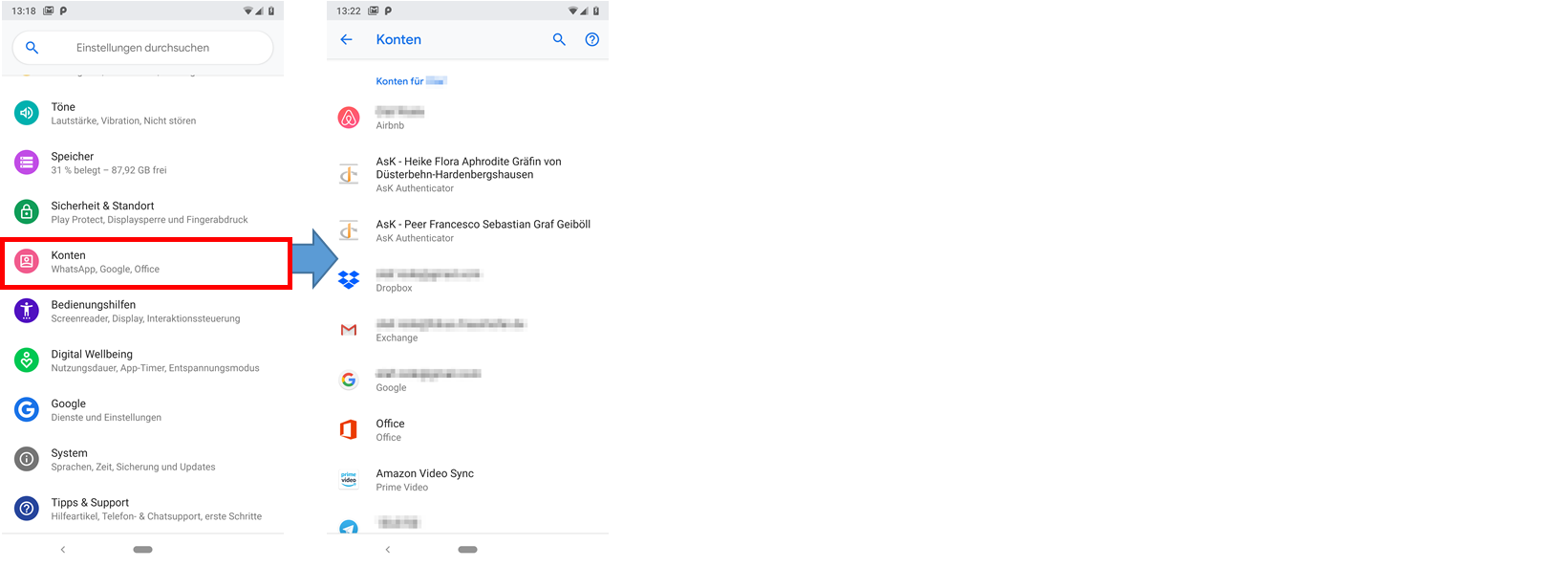
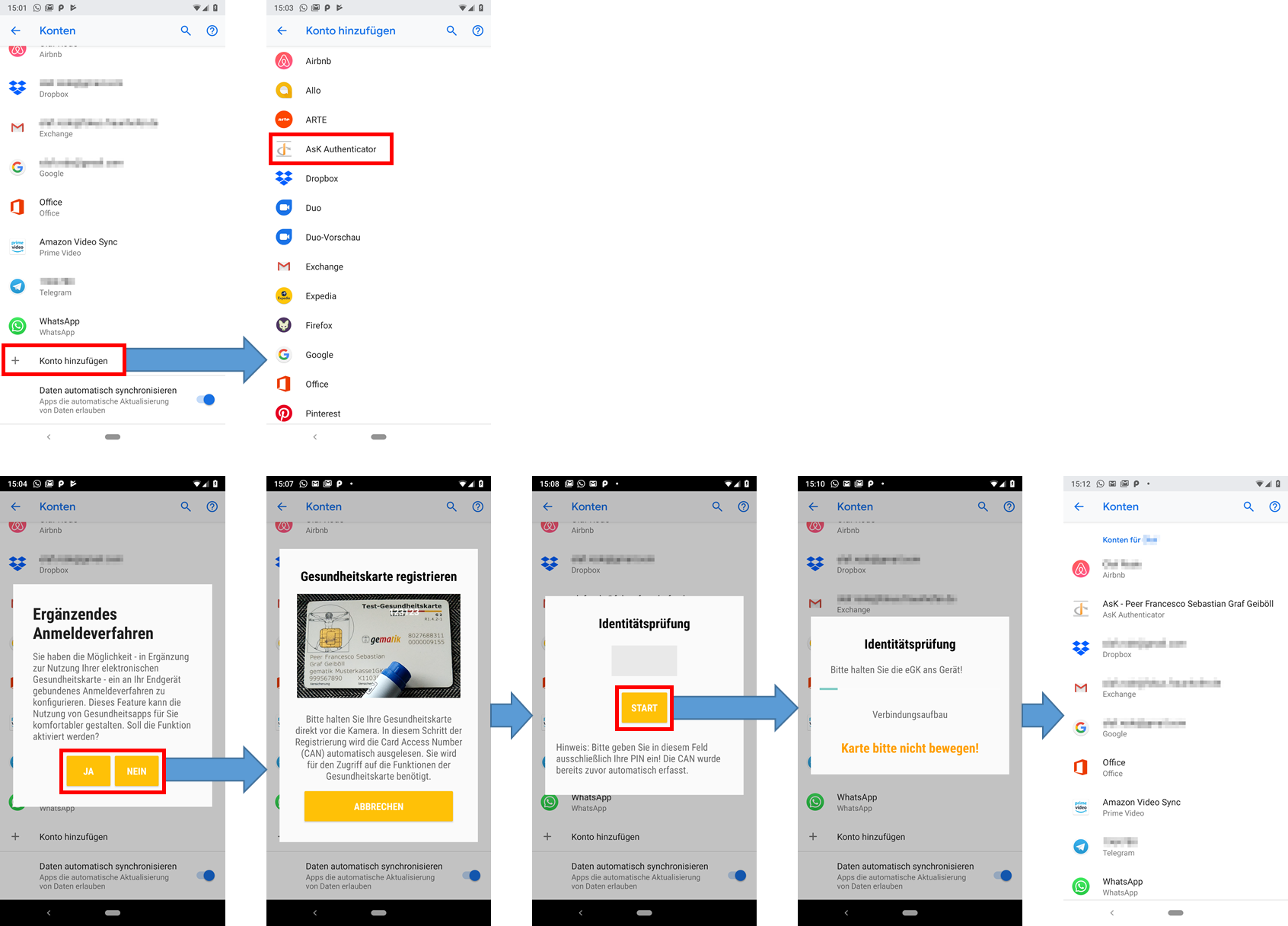
Die Anlage eines Kontos erfolgt entweder direkt über die Android Einstellungen oder im Zuge des erstmaligen Aufrufs der HCA App aus einer beliebigen Gesundheits App heraus. Die folgenden Screenshots zeigen die Anlage eines Kontos über die Android Konto-Einstellungen:

Nach Drücken des “Konto hinzufügen” Button (obere Reihe - 1ter Screenshot) wird eine Liste aller unterstützen Authentisierungslösungen, die die Account API nutzen, angezeigt. Durch die Installation der HCA App findet sich hier auch der Eintrag “AsK Authenticator” (obere Reihe - 2ter Screenshot). Sobald dieser Eintrag ausgewählt wird, startet der eigentliche Anlageprozess:
- In einem ersten Dialog (untere Reihe - 1ter Screenshot) kann die Versicherte entscheiden, ob sie die Generierung von kryptografischem Schlüsselmaterial wünscht, welches an das Endgerät gebunden wird und für bestimmte Anwendungsfälle die Verwendung der eGK ersetzen kann (vgl. Unterstützung ergänzender Authentisierungsverfahren).
- Ein weiterer Dialog (untere Reihe - 2ter Screenshot) realisiert die automatische Erkennung der Card Access Number (CAN). Die eingesetzte Mobile Vision API dient dabei zur Erkennung bestimmter Merkmale, die sich auf einer NFC-fähigen eGK wiederfinden. Dazu gehören beispielsweise die CAN und die Versichertennummer. Werden die entsprechenden Merkmale auf einem (mithilfe der Kamera des mobilen Endgerätes) erfassten Objekt erkannt, kann mit hoher Wahrscheinlichkeit davon ausgegangen werden, dass es sich tatsächlich um eine eGK handelt. Die Dauer der CAN-Erkennung variiert in Abhängigkeit der Geschwindigkeit des eingesetzten Endgerätes.
- Nach erfolgreicher CAN-Erkennung wird die Versicherte aufgefordert, die PIN ihrer eGK einzugeben (untere Reihe - 3ter Screenshot). Dies ist erforderlich, da die Anlage des Kontos eine einmalige Authentifizierung der Versicherten mithilfe der eGK notwendig macht.
- Unmittelbar nach Bestätigung der PIN-Eingabe, wird die Versicherte aufgefordert die eGK an die Rückseite des Endgerätes zu halten (untere Reihe - 4ter Screenshot). Sobald die Karte vom Endgerät im NFC-Feld erfasst wurde, erscheint der Hinweis, diese nun nicht mehr zu bewegen. Nun erfolgt die Kommunikation mit der Karte und dem Authentifizierungs-Backend.
- Sobald die Authentifizierung erfolgreich abgeschlossen wurde, erscheint in der Kontenübersicht (unterer Reihe - 5ter Screeshot) ein neuer Eintrag mit dem Namen der Versicherten.
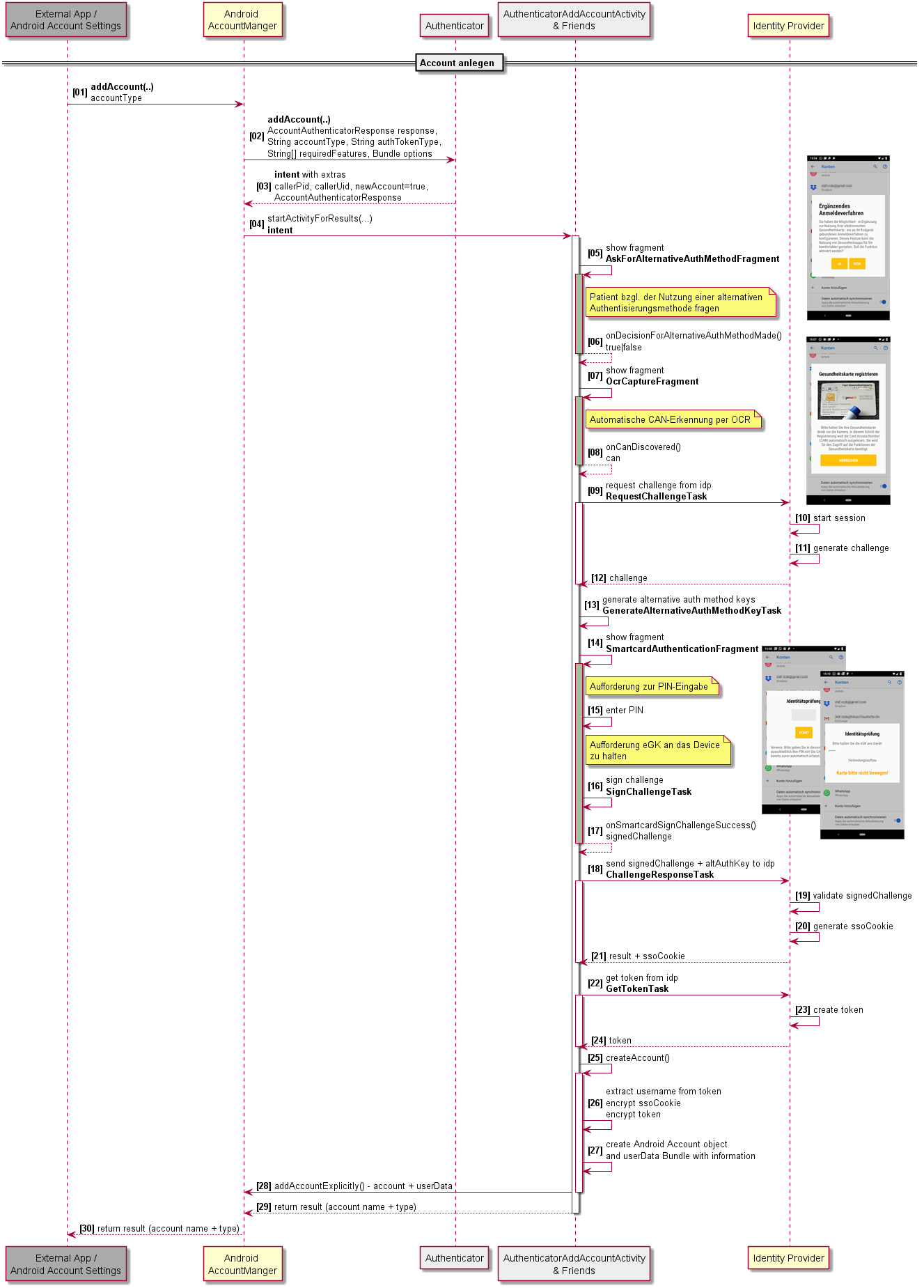
Die für den Nutzer aus wenigen Dialogen und Arbeitsschritten bestehende Registrierung ist bezüglich der Abläufe im Hintergrund dennoch recht komplex. Die folgenden Absätze beleuchten die entsprechenden Vorgänge im Details.

Beschreibung:
- [01] - Über eine der vom AccountManager angebotenenen Methoden wird der Prozess der Kontoanlage getriggert. Der entsprechende Aufruf beinhaltet dabei den Typ des anzulegenden Kontos (“de.fraunhofer.fokus.ehealth.ask.account”).
- [02] bis [04] - In Abhängigkeit des übergebenen Typs (“de.fraunhofer.fokus.ehealth.ask.account”) wählt der AccountManager die für das Projekt erstellte Authenticator-Implementierung und ruft die Methode addAccount() auf. Es wird ein Intent erstellt und an den AccountManager zurückgegeben, der alle Informationen enthält, die benötigt werden, um die folgenden Abläufe umzusetzen. Zu diesen Informationen gehören beispielsweise die Pid und Uid der aufrufenden App. Über den Intent wird nun die AuthenticatorAddAccountActivity gestartet.
- [05] + [06] - Der Patient wird nun über die im AskForAlternativeAuthMethodFragment implementierte Funktionalität aufgefordert, zu entscheiden, ob er ein alternatives Authentisierungsverfahren durch sein Konto unterstützen lassen möchte oder nicht
- [07] + [08] - Nachdem die Auswahl durch den Patienten getroffen wurde, wird er mithilfe des OcrCaptureFragments gebeten, seine eGK vor die Kamera des mobilen Endgerätes zu halten. Sobald der genutzte Texterkennungsalgorithmus die Card Access Number (CAN) erkannt hat, wird das Ergebnis zurück an die AuthenticatorAddAccountActivity gegeben.
- [09] bis [12] - Über den RequestChallengeTask wird vom Identity Provider ein Challenge abgerufen, welches in signierter Form die Basis für die Authentifizierung bildet.
- [13] - Entsprechend der Nutzerentscheidung (vgl. [06]) wird durch den GenerateAlternativeAuthMethodTask Schlüsselmaterial generiert, welches im Rahmen eines alternativen, eGK-ungebundenen Authentifizierungsverfahrens genutzt werden kann.
- [14] + [15] - Über das SmartcardAuthenticationFragment wird der Patient im Anschluss aufgefordert, seine PIN einzugeben und die Gesundheitskarte an das Endgerät zu halten.
- [16] + [17] - Sobald die Karte erkannt wurde, wird durch den SignChallengeTask eine Signatur mithilfe des AUT-Zertifikates bzw. des zugehörigen privaten Schlüsselmaterials ausgelöst. Das Ergebnis wird an die AuthenticatorAddAccountActivity zurückgegeben.
- [18] bis [21] - Durch den ChallengeResponseTask wird das signierte Challenge nun an den Identity Provider gesendet und dort validiert. Im Erfolgsfall wird die zuvor erzeugte Session als authentifiziert gekennzeichnet und es wird ein ssoCookie ausgestellt und an die HCA App zurückgegeben, welches für einen definierten Zeitraum zum Nachweis der Authentifizierung gegenüber dem Identity Provider genutzt werden kann.
- [22] bis [24] - In den folgenden Schritten wird durch den GetTokenTask ein idToken vom Identity Provider abgerufen. Dieser Token beinhaltet alle Identitätsattribute, die für die Anlage des Kontos erforderlich sind.
- [25] bis [27] - Nachdem der Token erfolgreich empfangen wurde, startet die Anlage des lokalen Kontos. Dazu werden aus dem Token benötigte Identitätsattribute (Vorname, Nachname etc.) extrahiert und die in den zuvor durchgeführten Schritten erfassten Informationen (CAN, ssoCookie, Token ID des AltAuthKeys etc.) verschlüsselt. Im Anschluß werden ein neues Android Account Objekt sowie ein userData Bundle angelegt, welche die entsprechenden Informationen aufnehmen.
- [28] - Über eine der vom AccountManager angebotenenen Methoden (hier: addAccountExplicitly()) wird der Account nun zusammen mit dem UserData Bundle endgültig im Android System registriert.
- [29] + [30] - Nach erfolgreicher Registrierung werden die Bezeichnung sowie der Typ des erstellten Kontos an die aufrufende App zurückgegeben.
Hinweis: Details zu den zwischen HCA-App und Identity Provider ausgetauschten Nachrichten finden sich in der technischen Architektur.
Gesundheits-App autorisieren
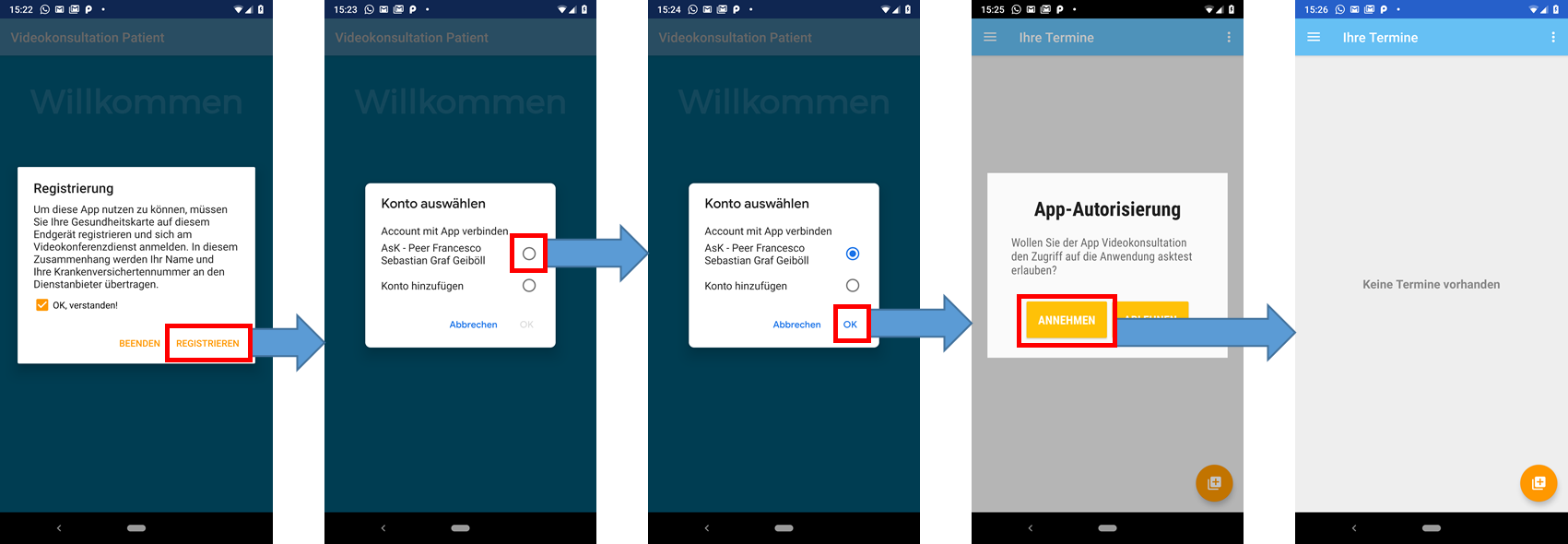
Grundsätzlich könnten beliebige Apps den Account Mechanismus benutzen und eine eGK-basierte Authentifizierung anstoßen. Um einen Missbrauch zu unterbinden, sieht die HCA App die explizite Autorisierung (AF-UE-02) einer jeden erstmalig zugreifenden App durch den Nutzer des mobilen Endgerätes vor:

Im Rahmen der erstmaligen App-Nutzung (hier am Beispiel der Videokonsultations-App dargestellt) wird der Nutzer aufgefordert (2ter und 3ter Screenshot), zu entscheiden, mit welchem der AsK-Konten die App verbunden werden soll. Ist die Auswahl getroffen, muss er für das gewählte Konto einmalig den Zugriff autorisieren (4ter Screenshot). Erst nach erfolgter Autorisierung ist die Gesundheits-App in der Lage, standardisierte Authentifizierungsnachweise über die HCA-App anzufordern.
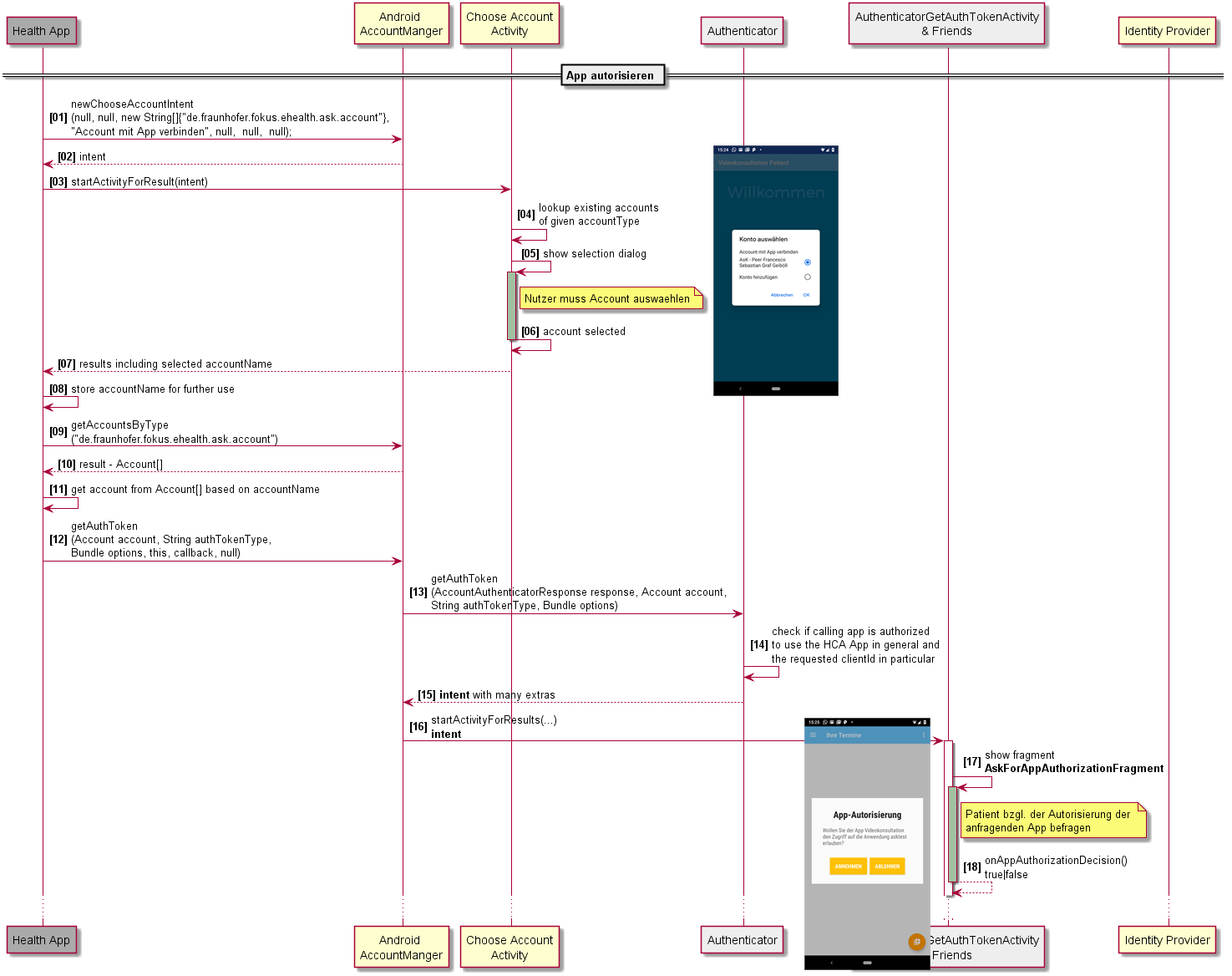
Die Prozesse im Hintergrund stellen sich wie folgt dar:
Hinweis: Die App-Autorisierung ist sehr eng mit dem Durchführen eines Authentifizierungsvorganges verknüpft. Die Abläufe werden daher an dieser Stelle ineinander eingebettet dargestellt

Beschreibung:
- [01] bis [03] - Die Gesundheits-App nutzt eine Methode des Android AccountManager, um ein speziellen Intent zu bekommen, der die Liste der für einen bestimmten Accounttyp verfügbaren Konten anzeigt.
- [04] bis [07] - Die gestartete Activity sucht nun nach allen verwalteten Konten des angegebenen Typs und stellt diese in einer Auswahlliste dar. Nachdem sich der Nutzer für eines der verfügbaren Konten entschieden hat, wird der Name des Kontos an die aufrufende App zurückgegeben. Hinweis: Über diesen Dialog hat der Nutzer ebenfalls die Möglichkeit ein neues Konto anzulegen.
- [08] bis [11] - Die Gesundheits-App speichert den accountName zur weiteren Verwendung und ruft im Anschluß über den AccountManager die Liste der verfügbaren Accounts ab. Der Account, der zuvor zurückgegebenen accountName entspricht wird im weiteren Ablauf verwendet. Hinweis: getAccountsByType() liefert nur dann Ergebnisse, wenn zuvor durch den Nutzer über die entsprechende Activity ein Account ausgewählt wurde.
- [12] - Die Gesundheits-App wendet sich nun abermals an den AccountManager und versucht über die Methode getAuthToken() ein Sicherheitstoken abzurufen, das den Anforderungen der übergebenen Parametern und Optionen entspricht.
- [13] - Der AccountManager reicht den Request an den zuständigen Authenticator weiter. Die Auswahl des zuständigen Authenticators erfolgt anhand des authTokenType-Parameters.
- [14] - Der Authenticator prüft, ob für die Kombination aus genutztem Konto, aufrufender App und clientId bereits eine Autorisierung vorliegt.
- [15] - Ist dies nicht der Fall, wird ein Intent mit Extras zurückgegeben, die die entsprechende Information für die weitere Verarbeitung transportieren.
- [16] bis [18] - Mithilfe des Intent wird die AuthenticatorGetAuthTokenActivity gestartet. Da sich in den enthaltenen Extras die Information findet, dass bisher noch keine Autorisierung der aufrufenden App vorliegt, wird nun das AskForAppAuthorizationFragment zur Anzeige gebracht. Nachdem der Patient den Zugriff autorisiert hat, wird die Entscheidung für spätere Zugriffe gespeichert und der Authentisierungsprozess fortgesetzt.
Account löschen
Mit dem Löschen des Accounts/Kontos schließt sich der Lebenszyklus:

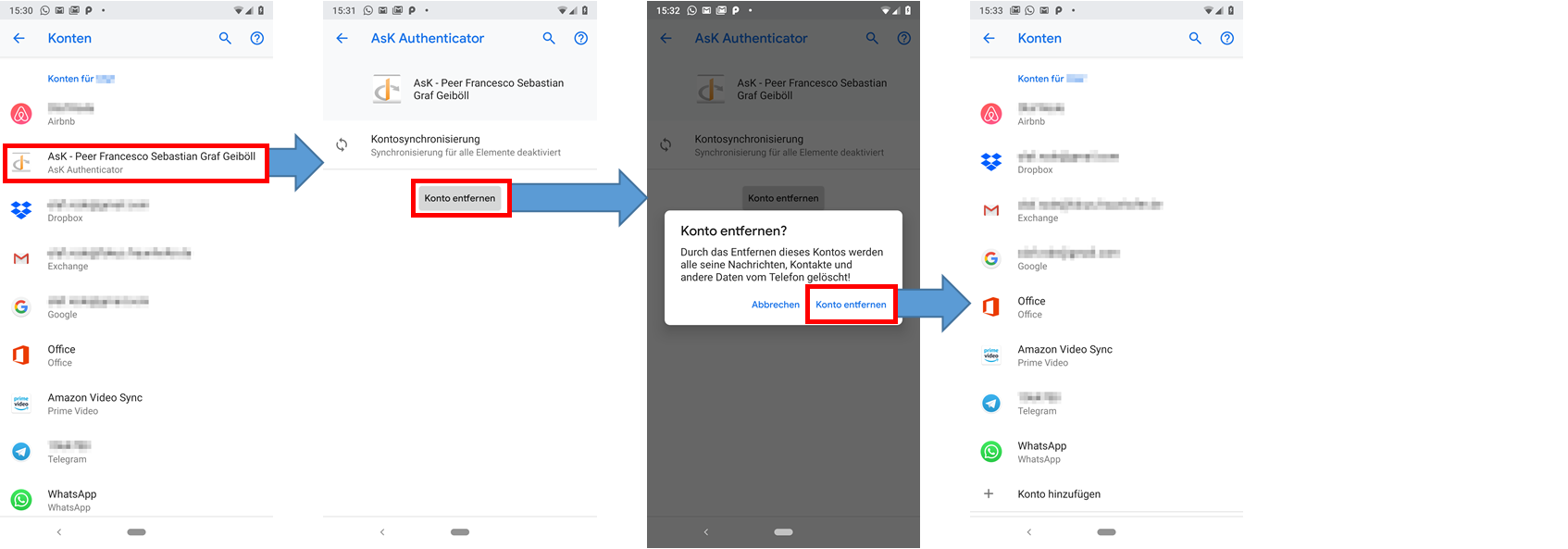
Über die Android Konteneinstellung (1ter Screenshot) wählt der Nutzer das zu löschende Konto aus. Durch Betätigen des “Konto entfernen” Button wird das Entfernen initiiert (2ter Screenshot). Bestätigt der Nutzer das Entfernen nochmals (3ter Screenshot), verschwindet der Account vom Endgerät und wird nicht mehr in der Kontenliste (4ter Screenshot) angezeigt.
Die Prozesse im Hintergrund erfordern in der aktuellen Umsetzung keine Funktionalität, die durch die HCA-App implementiert werden müsste.
Steuerung des Authensierungsablaufes Die Spezifikationen des Projektes machen es erforderlich, dass der Authentisierungsablauf hinsichtlich verschiedener Aspekte gesteuert werden können muss. Zu diesen Aspekten gehören beispielsweise der Typ des zu erstellenden Token, die Art des zu verwendenden Authentisierungsmechanismus oder auch die Auswahl der Anwendung für welche ein Token ausgestellt werden soll. Die Steuerung übernimmt in diesem Zusammenhang jeweils die Gesundheits-App aus deren Anwendungsfällen sich die konkreten Anforderungen an den Authentifizierungsablauf ableiten.
Wie in den weiter oben beschrieben Abläufen zu sehen ist, kann die getAuthToken() Methode des AccountManager genutzt werden, um aus einer Gesundheits-App heraus benötigte Sicherheitstoken über die HCA-App zu beschaffen. Folgende Parameter sind in diesem Zusammenhang von besonderem Interesse:
- String authTokenType - Typ des Token welcher abgerufen werden soll
- Bundle options - Optionen für die Steuerung des Authentisierungsablaufs
Folgende Typen von authToken werden unterschieden:
- de.fraunhofer.fokus.ehealth.ask.authenticator.TOKEN_TYPE_REGISTRATION - repräsentiert ein OpenId Connect id_token, welches im Rahmen der Accountanlage einmalig erzeugt wurde und ausschließlich der Unterstützung des Registrierungsprozesses dient
- de.fraunhofer.fokus.ehealth.ask.authenticator.TOKEN_TYPE_ID - repräsentiert ein OpenId Connect id_token, welcher jeweils für eine konkrete Anwendung bzw. Aktion einer Anwendung ausgestellt wird
- de.fraunhofer.fokus.ehealth.ask.authenticator.TOKEN_TYPE_ACCESS - repräsentiert ein OpenId Connect access_token, welcher jeweils für eine konkrete Anwendung bzw. Aktion einer Anwendung ausgestellt wird
Folgende Optionen, die als Werteschlüssel (key) des option Bundle kodiert werden, werden unterstützt:
- de.fraunhofer.fokus.ehealth.ask.authenticator.KEY_FORCE_REAUTH (boolean) - Diese Option steuert, ob der Client zwingend eine Re-Authentisierung durchführen muss oder noch gültige und den anderen Parametern entsprechende Token wiederverwendet werden dürfen.
- de.fraunhofer.fokus.ehealth.ask.authenticator.KEY_MIN_REQUIRED_AUTH_LEVEL (String) - Diese Option steuert die minimal erforderliche Stärke bzw. das Verfahren des der Ausstellung des Token zugrundliegenden Authentisierung. Folgende Ausprägungen sind zulässig: COOKIE, KEYSTORE und SMARTCARD.
- de.fraunhofer.fokus.ehealth.ask.authenticator.KEY_CLIENTID (String) - Über diese Option wird die im Authentifizierungsprozess zu nutzende clientId festgelegt. Nur am Identity Provider registrierte clientId können/sollten verwendet werden.
- de.fraunhofer.fokus.ehealth.ask.authenticator.KEY_NONCE - (String) - Diese Option ermöglicht es, Einfluss auf den in den Token eingebetteten nonce zu nehmen. Dieses Feature ist z.B. dann hilfreich, wenn eine bestimmte Operation kryptografisch an einen Authentifizierungs-/Autorisierungsnachweis gebunden werden soll. Beliebige Werte sind zulässig.
- de.fraunhofer.fokus.ehealth.ask.authenticator.KEY_SCOPE - (String) - Diese Option ermöglicht den Einfluss auf den OIDC scope.
Konfigurierbarkeit
Die App bietet - über die Veränderung von Konfigurationsdateien - die Möglichkeit, wesentliche Parameter anzupassen. Dazu gehören:
- OIDC-Endpunktadresse (authentication/authorization-Endpoint) - Adresse des Endpunktes welcher durch die HCA-App zum Zwecke der Authentifizierung aufgerufen wird –> default=https://ehealth-ask.fokus.fraunhofer.de/auth/realms/AsK/protocol/openid-connect/auth
- OIDC-Endpunktadresse (token-Endpoint) - Adresse des Endpunktes welcher durch die HCA-App zum Zwecke des Abrufens von Token verwendet wird –> default=https://ehealth-ask.fokus.fraunhofer.de/auth/realms/AsK/protocol/openid-connect/token
- TODO - Weitere aus detaillierten Sequenzdiagrammen übernehmen … + Anpassungen am Quelltext vornehmen
Detaillierte Informationen zur Konfiguration finden sich im Software Repository des Projektes: /egav/keycloak-authenticator-android.
Weiterentwicklungsmöglichkeiten
- Implementierung zusätzlicher Sicherheitsmechanismen - Die OpenId Connect Spezifikationen sehen eine Reihe von Sicherheitsmechanismen vor, die Angriffe auf das Protokoll verhindern sollen. Dazu gehört beispielsweise die Validierung von nonces. Entsprechende Funktionalität wurde aufgrund des prototypischen Charakters der Lösung bisher nicht oder nicht vollständig integriert.
- Account im Backend löschen - Das Löschen eines Kontos im mobilen Endgerät triggert derzeit noch nicht das Löschen der mit diesem Konto verknüpften Nutzeridentität im Identity Provider. Es sollte Funktionalität vorgesehen werden, die die Nutzeridentität auch im Backend entfernt, sofern kein weiteres Konto eines anderen Endgerätes an diese Identität gebunden ist.
- Manuelle CAN-Eingabe ermöglichen - Die HCA-App sieht derzeit ausschließlich die automatische Erfassung der CAN vor. Es sollte geprüft werden, ob die manuelle Eingabe der CAN unterstützt werden soll.
- Optimieren der automatischen OCR-Erkennung - Die automatische Erkennung der CAN per OCR ist derzeit nur prototypisch implementiert. Verbesserungen im verwendeten Algorithmus könnten sich positiv auf die Dauer der Registrierung auswirken.
- Bessere Unterstützung alternativer Anmeldeverfahren - Das derzeit implementierte alternative Anmeldeverfahren dient lediglich zur Demonstartion der grundsätzlichen Machbarkeit. In der aktuell implementierten Lösung werden jedoch noch größere Design- und Sicherheitsprobleme gesehen, die es in zukünftigen Versionen der App zu korrigieren gilt. In diesem Zusammenhang sollte ebenfalls darüber nachgedacht werden, ob das derzeit noch direkt an konkrete Authentifizierungsmechanismen gebundene KEY_MIN_REQUIRED_AUTH_LEVEL nicht zugunsten einer an Assurance Leveln orientierten Untergliederung aufgegeben werden sollte. Zusätzlich wird Funktionalität benötigt, die das Enrollment und Disenrollment von Schlüsselmaterial zu jeder Zeit zulassen.
- Verbesserung der Autorisierungsfunktionalität - Derzeit können Apps lediglich autorisiert werden. Ein Entzug dieser Autorisierung ist noch nicht möglich. Entsprechende Funktionalität sollte ergänzt werden.
- Re-Enrollment Funktionalität - Die HCA-App sieht derzeit keine Möglichkeit zum Enrollment von neuen Gesundskarten vor. Diese Funktionalität sollte ergänzt werden.
- PIN-Lifecycle-Support - Derzeit können über die HCA-App keine Gesundheitskarten entsperrt werden (z.B. nach mehrfach falscher Eingabe der PIN). Diese Funktionalität sollte ergänzt werden.
Videokonsultations-App
Für die Realisierung der benötigten Videokonsultations-Funktionalität wurde im Rahmen des Projektes eine App für die Android-Plattform entwickelt. Die App baut dabei auf einer Vielzahl von Biblitheken und Referenzimplementierungen auf. Dazu gehören neben vielen von google für Android bereitgestelltenn Basisbibliotheken u.a.:
- hapi-fhir - u.a. Bibliothek für die Kommunikation mit einem FHIR-basierten Server. Die angebotene Funktionalität wird für die Abbildung des Termin- und Teilnehmermanagements genutzt. - Lizenz
- WebRTC - Bibliothek zur Bereitstellung von Funktionalität zur Echtzeitkommunikation (RTC) über eine API. Die Bibliothek wird zur Abbildung der Funktionalität der Audio-/Videoverbindung genutzt - Lizenz
- AppRTC - Beispiel-App, die die Integration von WebRTC mit einem Websocket-basierten Signallingmechanismus demonstriert - Lizenz
- eclipse paho - Bibliothek und Beispiel-Quelltext für die Kommunikation mit einem MQTT-Server. Die Bibliothek wird zur Abbildung der Signalling-Funktionalität eingesetzt - Lizenz
- Spongy Castle - Eine auf die Anforderung der Android-Plattform zugeschnittene Version der Bouncy Castle Crypto API. Die Bibliothek wird für die Umsetzung des im Rahmen des Signalling genutzten JPAKE-Verfahrens benötigt. - Lizenz
Hinweis: Eine vollständige Übersicht ergibt sich aus den im git Repository enthaltenen gradle files.
Ausgestaltung
Dem im Abschnitt Health Card Authenticator App beschriebenen Muster folgend, implementiert die Videokonsultations-App primär die Fachlichkeit der Anwendungsfälle. Funktionalität, die mit der Authentisierung des Nutzers im Zusammenhang steht, wird über die beschriebene Schnittstelle lediglich in die App eingebunden und dort nutzbar gemacht.
Die nachfolgenden Abschnitte stellen die durch die App umgesetzte Funktionalität dar. In diesem Zusammenhang wird sowohl gezeigt, wie die Abbildung der beschriebenen Anwendungsfälle im User Interface erfolgt, als auch welche Kommunikation mit den entsprechenden Backend-Diensten stattfindet.
Verwaltung von Videokonsultationsangeboten
Einen wesentlichen funktionalen Block stellt die Verwaltung der einzelnen Videokonsultationsangebote dar. Innerhalb dieses Blocks werden die folgenden Anwendungsfälle umgesetzt:
- AF-VK-01 (Videokonsultationsangebot suchen)
- AF-VK-02 (Videokonsultationsangebot zu persönlicher Favoritenliste hinzufügen)
- AF-VK-03 (Favourisierte Videokonsultationsangebote anzeigen)
- AF-VK-04 (Videokonsultationsangebote von persölicher Favoritenliste entfernen)
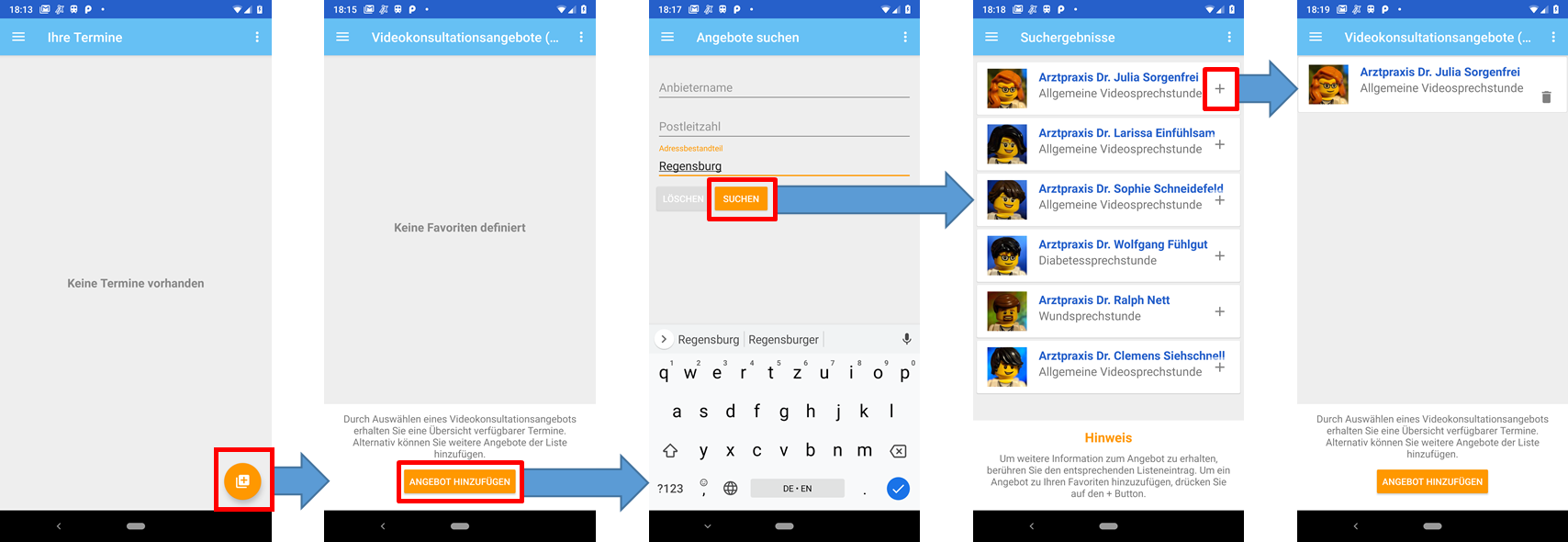
Die folgende Abbildung zeigt die Umsetzung der ersten drei Anwendungsfälle (AF-VK-01 bis AF-VK-03). Ausgehend von einer leeren Favouritenliste (2ter Screenshot - AF-VK-03) hat der Nutzer die Möglichkeit nach verfügbaren Angeboten zu suchen (3ter Screenshot - AF-VK-01) und diese zur Favouritenliste hinzuzufügen (4ter Screenshot - AF-VK-02). Ist dies geschehen erfolgt die Anzeige des Favouriten in der Übersicht (5ter Screenshot - AF-VK-03).

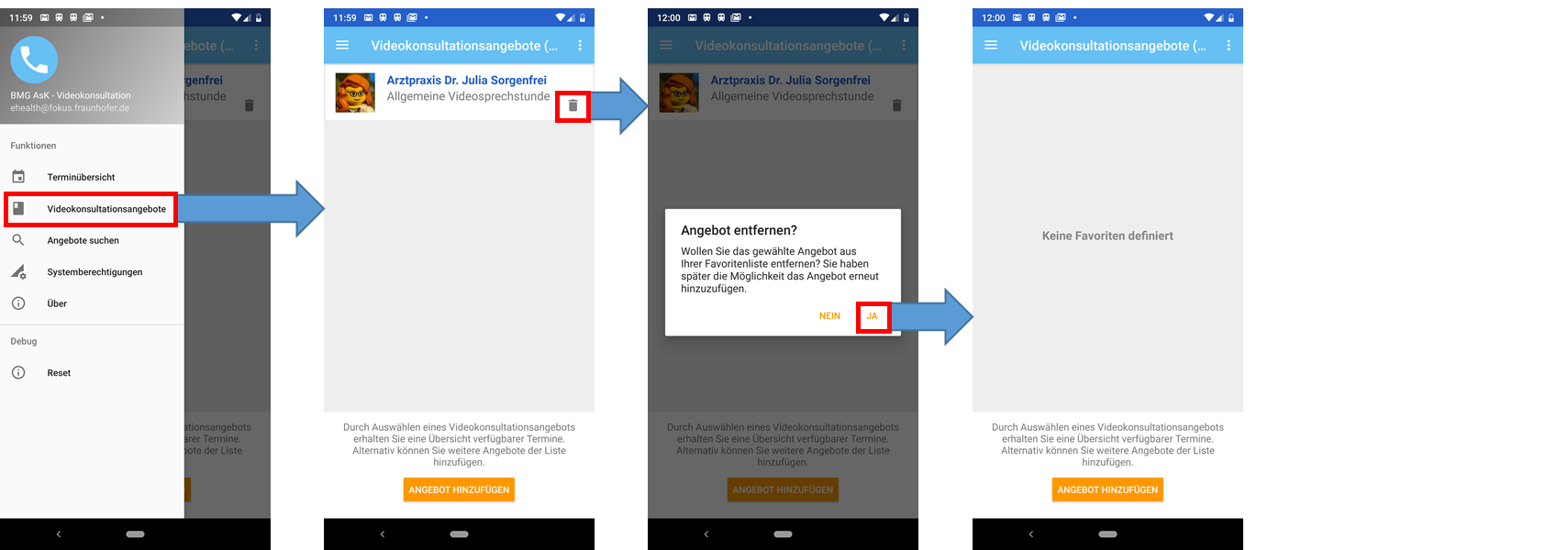
Darüber hinaus bietet sich dem Nutzer die Möglichkeit favourisierte Angebote von der Liste zu entfernen (2ter + 3ter Screenshot - AF-VK-04)

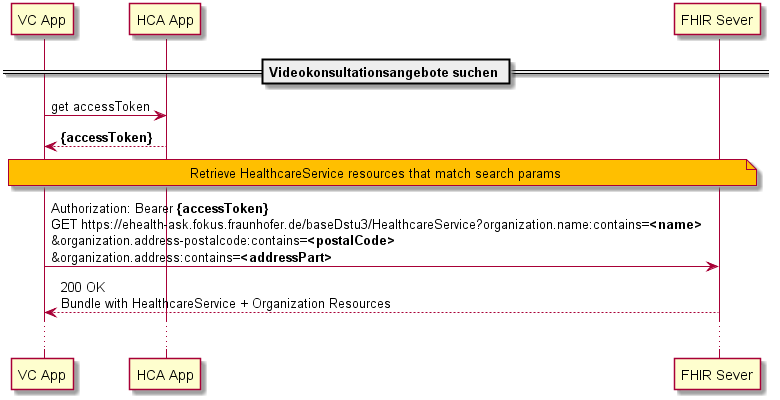
Die Funktionalität wird im Hintergrund primär über die Kommunikation mit dem FHIR-Server abgehandelt, der die entsprechenden FHIR-Ressourcen (HealthcareService und Organization) verwaltet:

Die Speicherung der Favouritenliste erfolgt nicht im Backend. Die App speichert die ensprechenden Angebotsreferenzen innerhalb der App und nutzt diese, um die Angebotsdetails bei Bedarf vom Server zu laden. Das Löschen eines Favouriten macht es somit nicht erforderlich ein Aufruf gegen den FHIR-Server zu starten. Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
Termine verwalten
Den zweiten funktionalen Block stellt die Terminverwaltung dar. Hierbei werden folgende Anwendungsfälle adressiert:
- AF-VK-05 (Verfügbare Termine eines Videokonsultationsangebotes anzeigen)
- AF-VK-06 (Verfügbaren Termin eines Videokonsultationsangebotes buchen)
- AF-VK-07 (Gebuchte Termine anzeigen)
- AF-VK-08 (Gebuchten Termin stornieren)
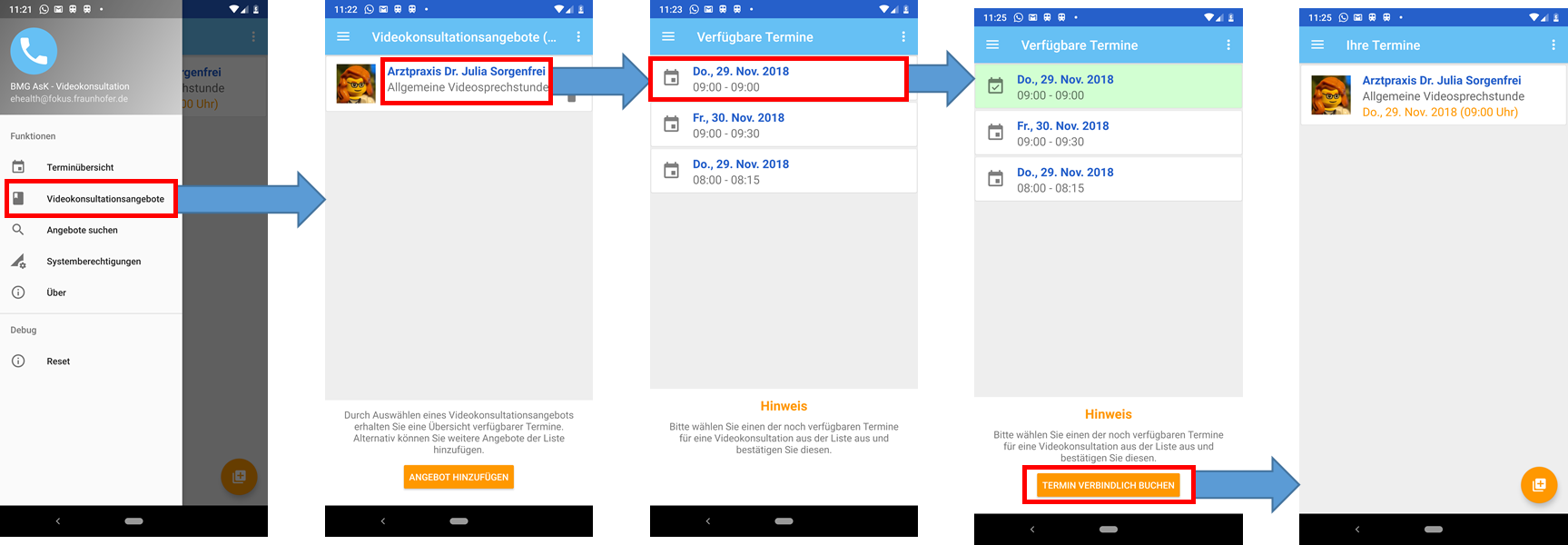
Die Suche nach verfügbaren Terminen wird über die Auswahl eines konkreten Videokonsultationsangebotes aus der Favouritenliste initiiert (2ter Screenshot). In der Übersicht werden nun alle für dieses Angebot noch verfügbaren, d.h. bisher noch nicht gebuchten Terminmöglickeiten zur Anzeige gebracht (3ter Screenshot - AF-VK-05). Durch das Selektieren einer Terminmöglichkeit (3ter Screenshot) kann der Termin nun verbindlich gebucht werden (4ter Screenshot - AF-VK-06. Sobald die Registrierung im Backend erfolgreich war, wird der gebuchte Termin in der Terminübersicht dargestellt (5ter Screenshot - AF-VK-07).

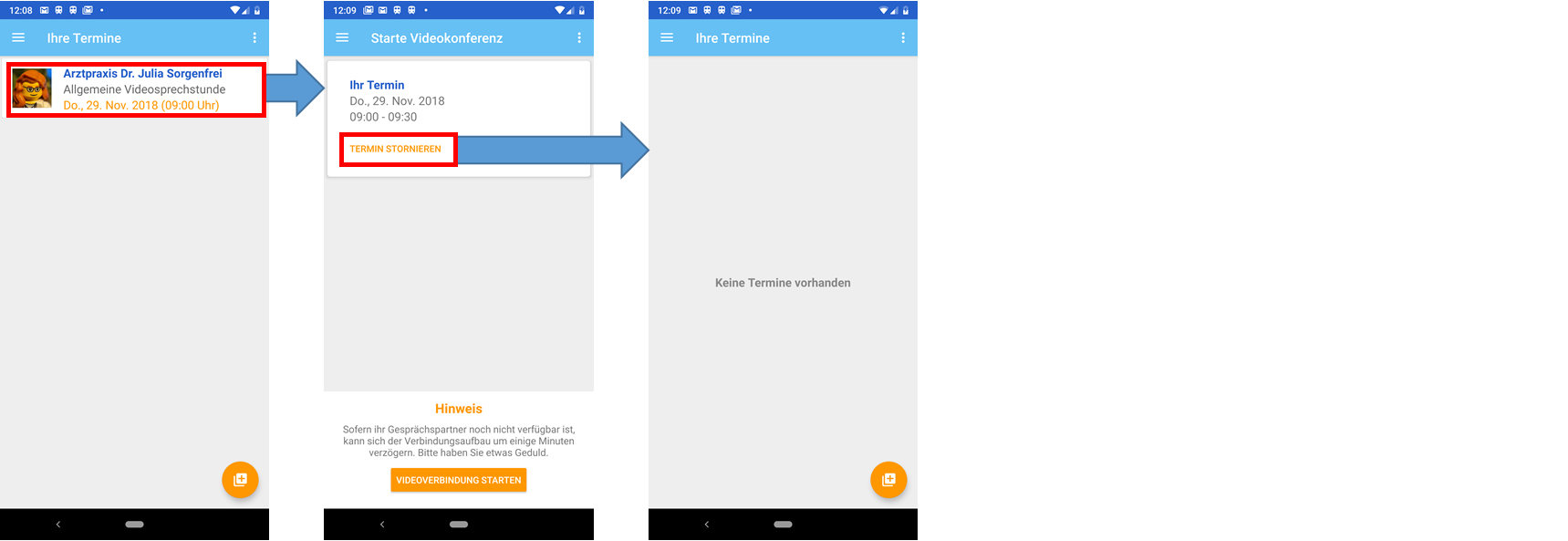
Das Stornieren eines Termins wird über die Terminübersicht initiiert. Durch Auswahl eines gebuchten Termins (1ter Screenshot) ergibt sich in dessen Detaildarstellung (2ter Screeshot) die Möglichkeit der Stornierung (AF-VK-08). Wird der entsprechende Button durch den Nutzer gedrückt, erfolgt durch Aufrufe im Backend die Stornierung des Termins bzw. die Freigabe der Terminmöglichkeit für andere Nutzer. Der Termin wird nun auch nicht mehr in der Terminübersicht angezeigt (3ter Screenshot - AF-VK-05).

Die Umsetzung der dargestellten Funktionalität erfolgt auch für diesen funktionalen Block im Zusammenspiel mit dem FHIR-Server. Dabei fällt den folgenden FHIR-Ressourcen eine besodnere Rolle zu:
- Schedule - Die Ressource repräsentiert den Kalender eines Videokonsultationsangebotes auf den durch Terminmöglichkeiten/Zeitfenster (Slots) verwiesen werden kann.
- Slot - Die Slot Resource repräsentiert Zeitfenster die durch einen Termin (Appointment) gebucht werden können.
- Appointment - Die Appointment Ressource wird für die Darstellung des eigentlichen Termins verwendet und verweist auf einen entsprechenden Slot.
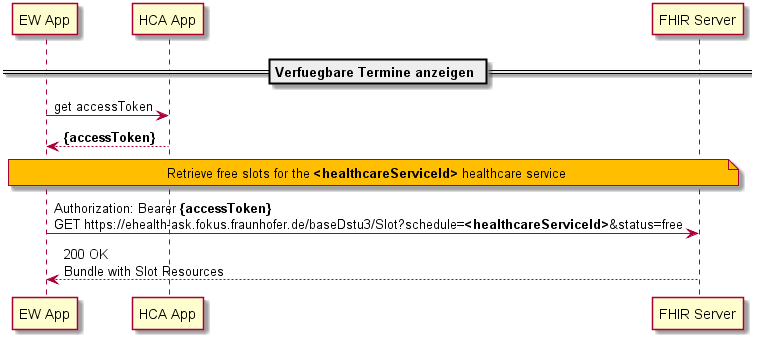
Die folgenden Sequenzdiagramme dienen der Darstellung der Anfragen, die durch die Videokonsultations-App gegen den FHIR-Server gestellt werden müssen, um die einzelnen Anwendungsfälle umzusetzen:
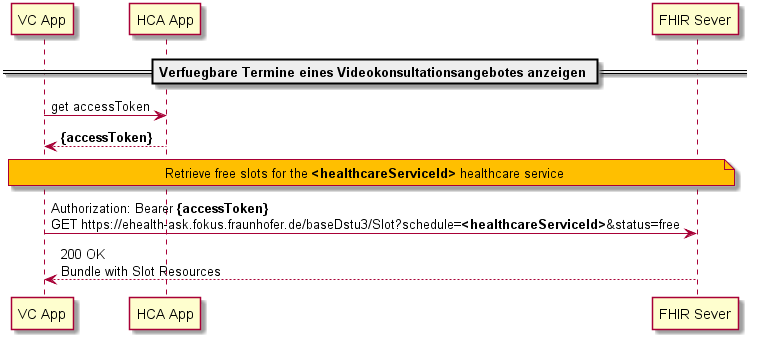
Verfügbare Termine eines Videokonsultationsangebotes anzeigen:
 Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
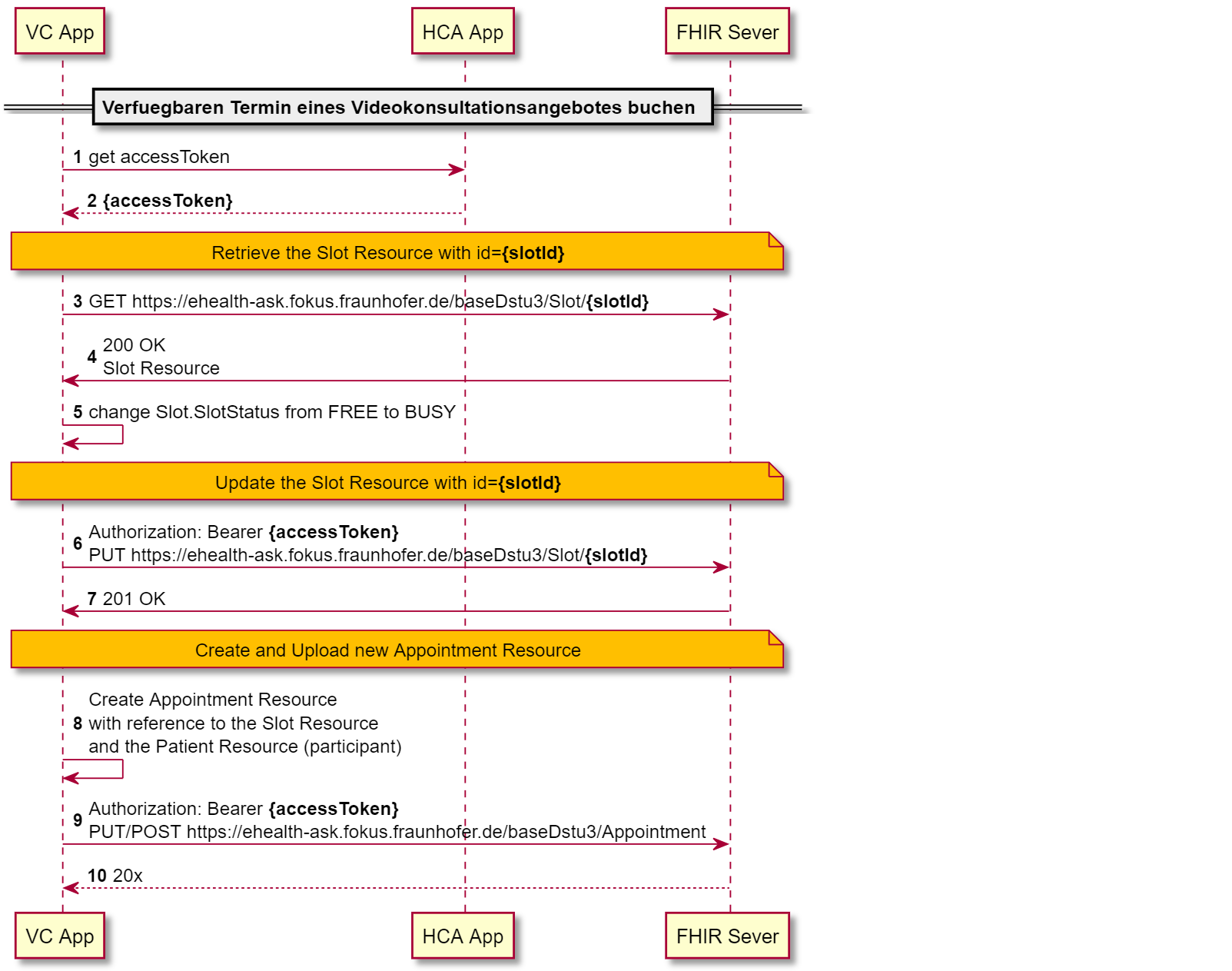
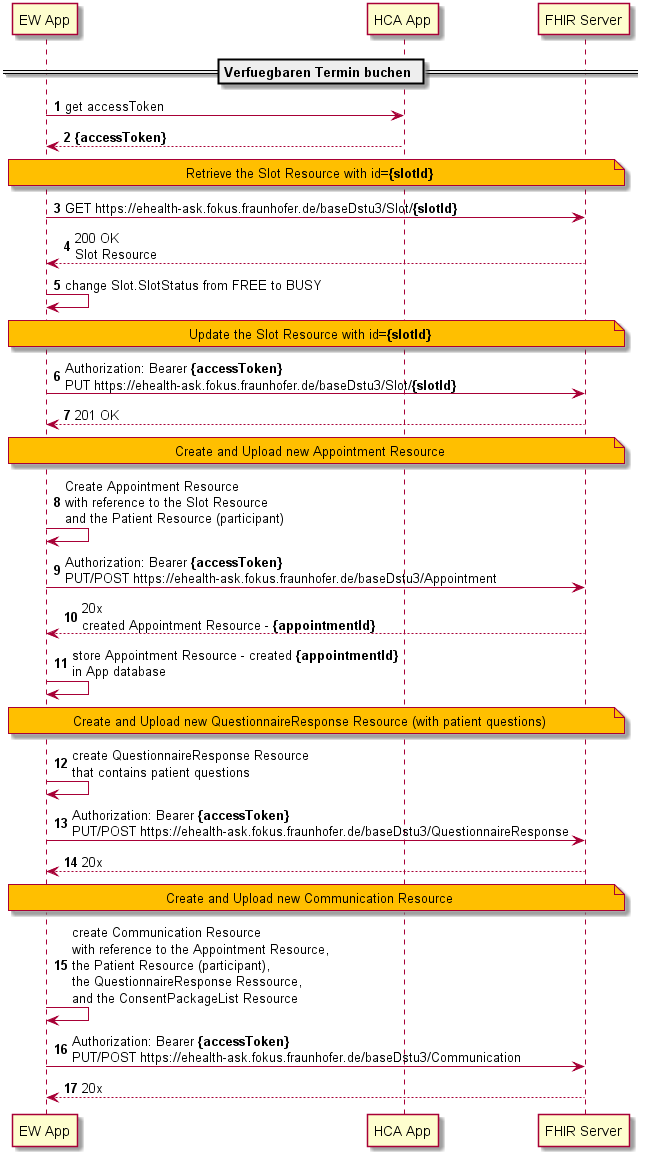
Verfügbaren Termin eines Videokonsultationsangebotes buchen:
 Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
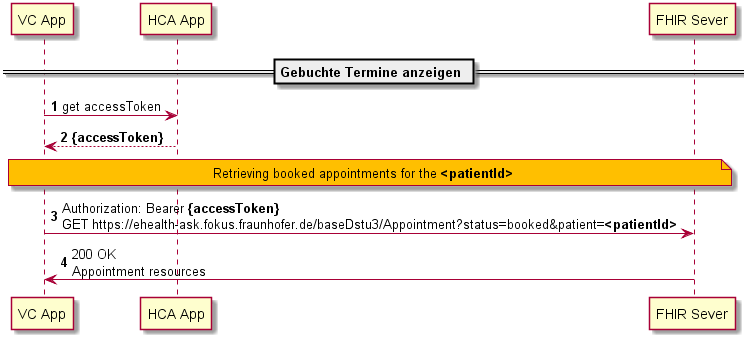
Gebuchte Termine anzeigen:
 Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
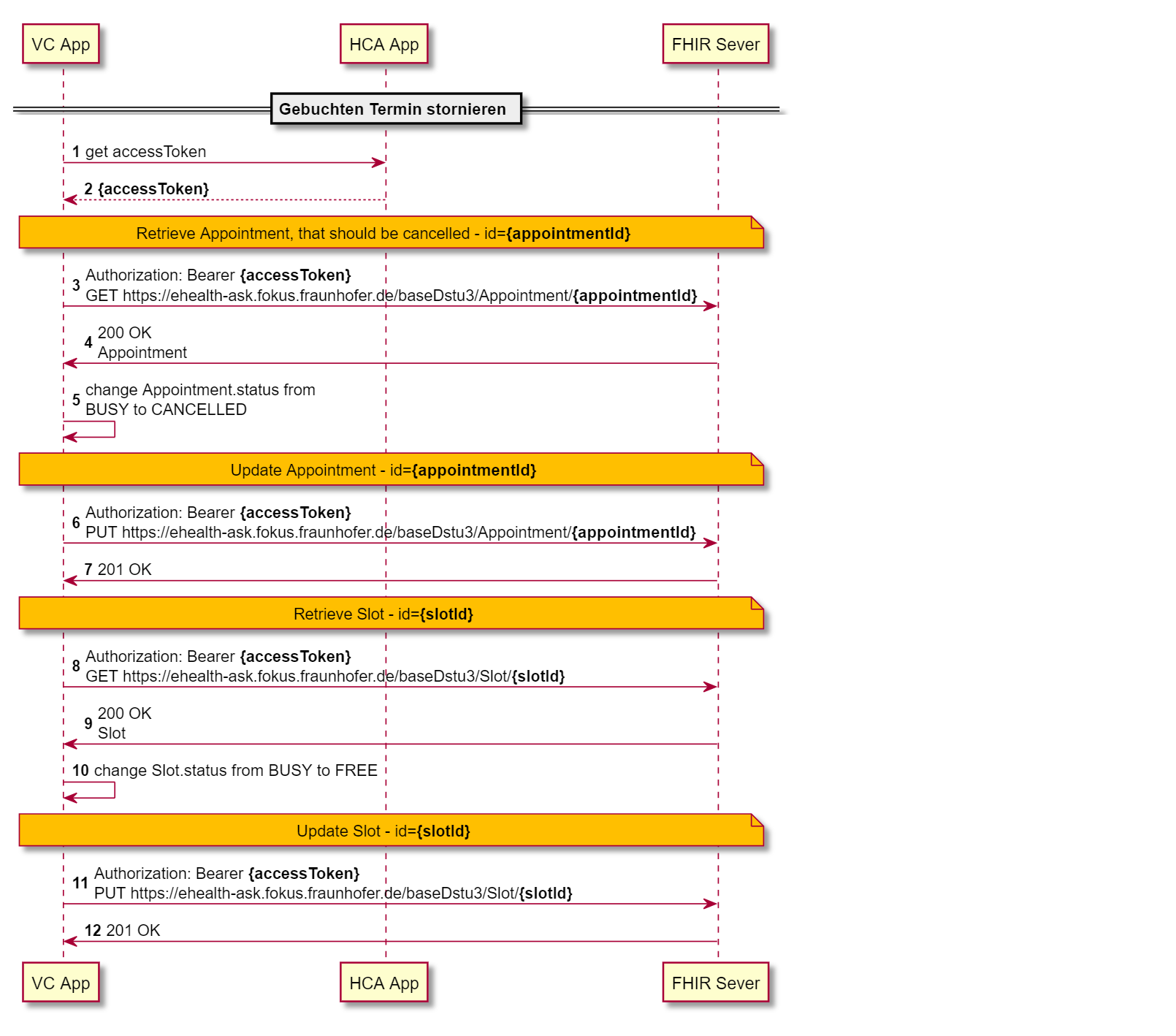
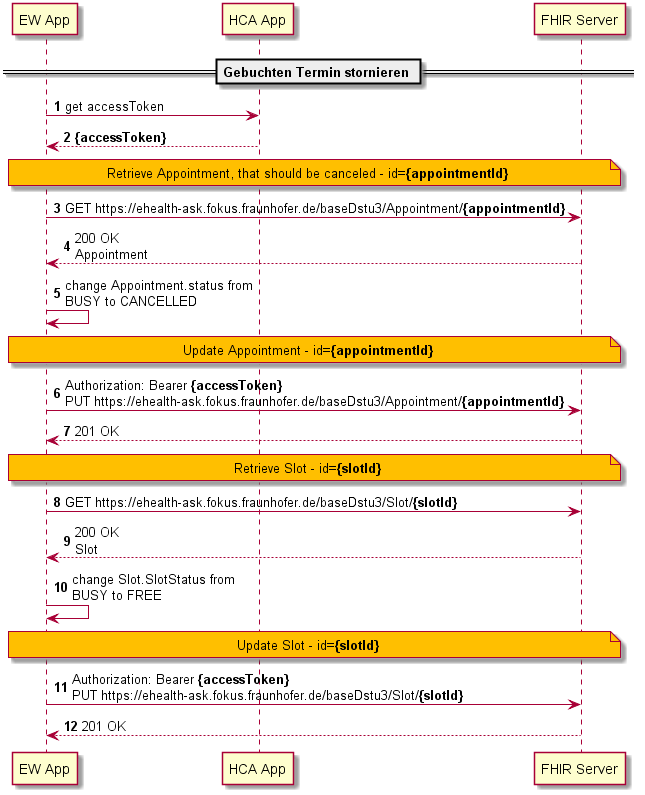
Gebuchten Termin stornieren:
 Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
Beispiel-Request/Response-Nachrichten können hier heruntergeladen werden.
Videokonsultation durchführen
Den dritten und letzen funktionalen Bock stellt die eigentliche Durchführung der Videokonsultation dar. Folgende Anwendungsfälle werden in diesem Zusammenhang adressiert:
- AF-VK-09 (Videoverbindung aufbauen)
- AF-VK-10 (Videoverbindung beenden)
- AF-VK-11 (Mikrofon für aufgebaute Videoverbindung stummschalten)
- AF-VK-12 (Verwendete Kamera für aufgebaute Videoverbindung wechseln)
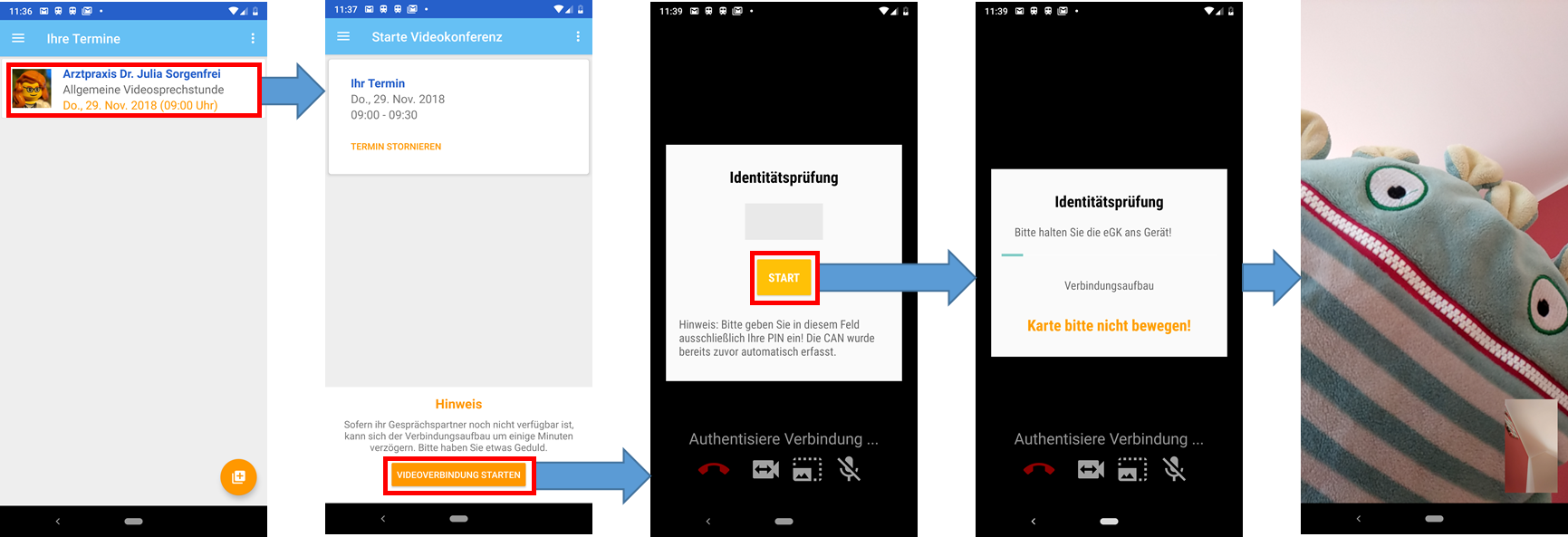
Der Start des Verbindungsaufbaus (AF-VK-09) wird über die Selektion eines gebuchten Termins (1ter Screenshot) und anschließendem Drücken des Buttons “Videoverbindung starten” (2te Screenshot) initiiert. Sobald auch die Gegenseite (Leistungserbringer) den Start der Verbindung bestätigt, wird die Versicherte aufgefordert, ihre PIN einzugeben (3ter Screenshot) und anschließend die eGK an die Rückseite des mobilen Endgerätes zu halten (4ter Screenshot). War die Authentifizierung durch den Identity Provider sowie die Gegenseite erfolgreich wird die Verbindung gestartet (5ter Screenshot). Eine detaillierte Beschreibung der hinter dieser Funktionalität stehenden Abläufe (Signallisierung, Schlüsselaushandlung, Authentifizierung etc.) kann der technischen Spezifikation entnommen werden.

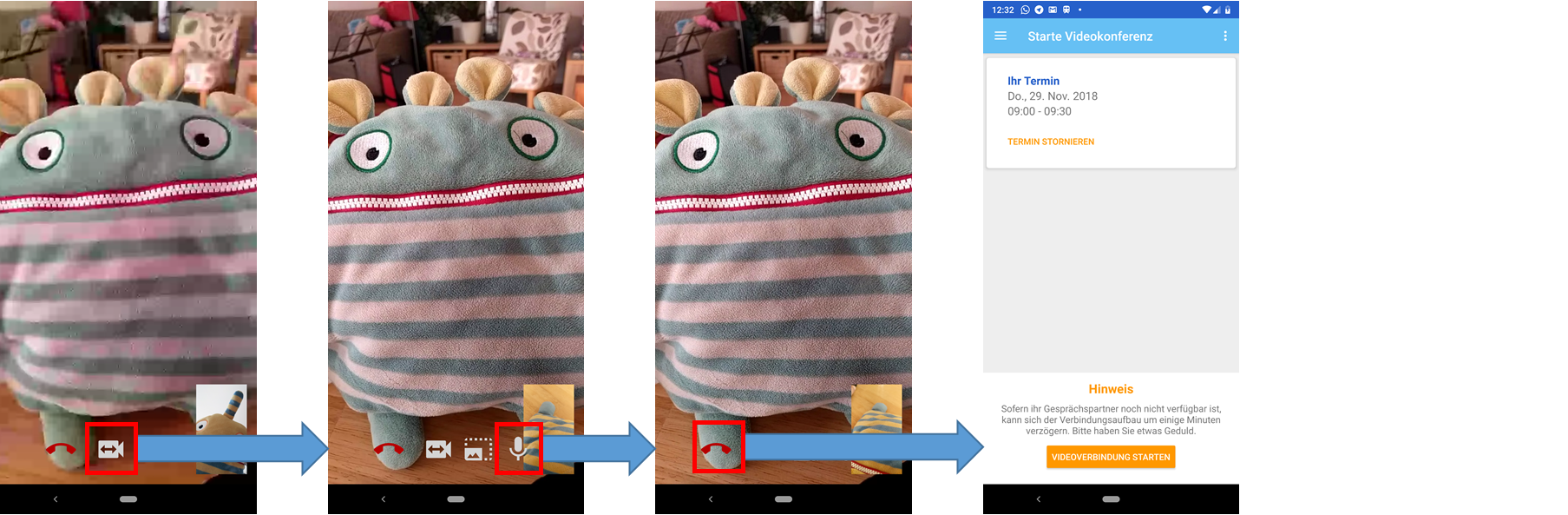
Die App bietet die Möglichkeit nach erfolgreichem Verbindungsaufbau einzelne Verbindungsparameter zu konfigurieren. Ein Druck auf das Kamerasymbol (1ter Screenshot) ermöglicht das Umschalten zwischen der Kamera auf der Vorder- und Rückseite des mobilen Gerätes (AF-VK-12). Die Gegenseite empfängt nun ein entsprechend perspektivisch verändertes Bild (vgl. 2ter Screenshot unten rechts). Ein Druck auf das Mikrofonsymbol (2ter Screenshot) unterbindet die Übertragung des Audiosignals an die Gegenseite (AF-VK-11). Das Berühren des roten Telefonhöhres (3ter Screenshot) beendet die Audio-/Videokonferenz (AF-VK-10)

Konfigurierbarkeit
Die App bietet - über die Veränderung von Konfigurationsdateien - die Möglichkeit, wesentliche Parameter anzupassen. Dazu gehören:
- FHIR-Endpunktadresse - Adresse des FHIR Servers über den die Verwaltung der Videokonsultationsangebote und Termine erfolgt –> default=https://ehealth-ask.fokus.fraunhofer.de/baseDstu3/
Die Festlegung der Endpunktadressen anderer benötigter Dienste (z.B. MQTT Service oder STUN/TURN Server) erfolgt nicht über die Konfigurationsdateien der App selbst, sondern wird als Erweiterungen der für das Projekt profilierten Appointment Ressource an die Anwendung übergeben. Entsprechende Änderungen dieser Parameter sind somit in der Konfiguration des FHIR Servers zu pflegen.
Detaillierte Informationen zur Konfiguration finden sich im Software Repository des Projektes: /egav/vc-patient.
Weiterentwicklungsmöglichkeiten
- Umstellung auf FHIR R4: Die prototypische Realisierung basiert derzeit auf FHIR DSTU3 (Draft Standard for Trial Use). FHIR Release #4 ist seit 27.12.2018 verabschiedet und somit der erste normative Standard der FHIR Familie. Weiterentwicklungen der prototypischen Lösung sollten eine Migration auf die jeweils aktuelle Version vorsehen. Dabei gilt es jedoch zu beachten, dass parallel auch der Quelltext anderer Projekte (z.B. FHIR Server) angepasst werden muss.
- SlotBusyInterceptor - Derzeit wird der Status eines Termin-Slots durch die App der Versicherten gesetzt. Dieser Ansatz birgt Gefahren hinsichtlich eines möglichen Missbrauchs (nachträgliche Freigabe von Termin-Slots etc.). Durch die Integration eines zusätzlichen Interceptors im FHIR Server könnte dieses Problem adressiert werden. Ein möglicher Lösungsansatz wäre, die jeweiligen Slot-Ressourcen automatisch im Rahmen der Anlage oder Stornierung eines Termins (Appointment) serverseitig zu aktualisieren. Diese macht Anpassungen an der App ebenfalls erforderlich
Einwilligungs-App
Für die Realisierung der Funktionalität für die Elektronische Einwilligung wurde im Rahmen des Projektes eine App für die Android-Plattform entwickelt. Die App baut dabei auf einer Vielzahl von Bibliotheken und Referenzimplementierungen auf. Dazu gehören neben vielen von google für Android bereitgestelltenn Basisbibliotheken u.a.:
- hapi-fhir - u.a. Bibliothek für die Kommunikation mit einem FHIR-basierten Server. Die angebotene Funktionalität wird für die Abbildung der Aufklärungsmaterialien der Einwilligung (Aufklärungsbogen, Merkblatt, Aufklärungsvideos), der Patientenfragen bezüglich dieser Aufklärungsmaterialien, sowie der Einwilligung selbst genutzt. Weiterhin werden die Funktionalitäten für das Termin- und Teilnehmermanagements für das Aufklärungsgespräch genutzt. - Lizenz
- WebRTC - Bibliothek zur Bereitstellung von Funktionalität zur Echtzeitkommunikation (RTC) über eine API. Die Bibliothek wird zur Abbildung der Funktionalität der Audio-/Videoverbindung genutzt - Lizenz
- AppRTC - Beispiel-App, die die Integration von WebRTC mit einem Websocket-basierten Signallingmechanismus demonstriert - Lizenz
- eclipse paho - Bibliothek und Beispiel-Quelltext für die Kommunikation mit einem MQTT-Server. Die Bibliothek wird zur Abbildung der Signalling-Funktionalität eingesetzt - Lizenz
- Spongy Castle - Eine auf die Anforderung der Android-Plattform zugeschnittene Version der Bouncy Castle Crypto API. Die Bibliothek wird für die Umsetzung des im Rahmen des Signalling genutzten JPAKE-Verfahrens benötigt. - Lizenz
- code-scanner - Bibliothek zum Scannen von QR-Codes - Lizenz
Hinweis: Eine vollständige Übersicht ergibt sich aus den im git Repository enthaltenen gradle files.
Ausgestaltung
Dem im Abschnitt Health Card Authenticator App beschriebenen Muster folgend, implementiert die Einwilligungs-App primär die Fachlichkeit der Anwendungsfälle. Funktionalität, die mit der Authentisierung des Nutzers im Zusammenhang steht, wird über die beschriebene Schnittstelle lediglich in die App eingebunden und dort nutzbar gemacht.
Die nachfolgenden Abschnitte stellen die durch die App umgesetzte Funktionalität dar. In diesem Zusammenhang wird sowohl gezeigt, wie die Abbildung der beschriebenen Anwendungsfälle im User Interface erfolgt, als auch welche Kommunikation mit den entsprechenden Backend-Diensten stattfindet.
Verwaltung von Einwilligungspaketen
Einen wesentlichen funktionalen Block stellt die Verwaltung der einzelnen Einwilligungspakete dar. Innerhalb dieses Blocks werden die folgenden Anwendungsfälle umgesetzt:
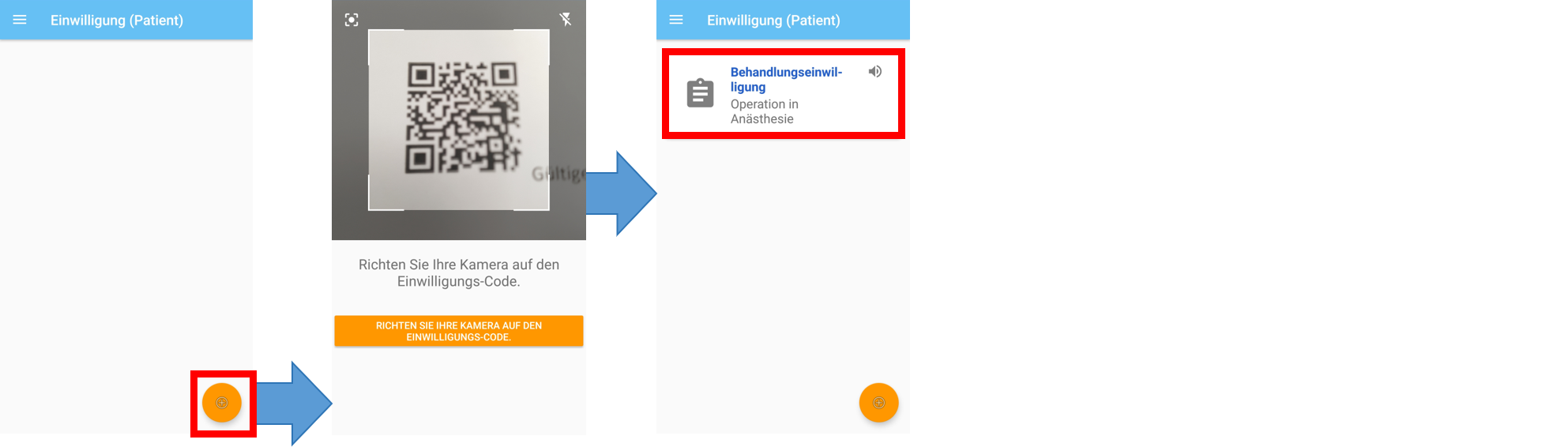
Die folgende Abbildung zeigt die Umsetzung der beiden Anwendungsfälle (AF-EW-01 und AF-EW-02). Ausgehend von einer leeren Liste von Einwilligungspaketen hat der Nutzer die Möglichkeit ein neues Einwilligungspaket herunterzuladen (AF-EW-01). Hierzu muss der Nutzer einen (validen) QR-Code (in dem eine URN:UUID kodiert ist) abscannen (2ter Screenshot). Daraufhin wird das Einwilligungspaket heruntergeladen und erscheint in der Liste (3ter Screenshot).

Darüber hinaus bietet sich dem Nutzer die Möglichkeit Einwilligungspakete von der Liste zu entfernen, indem er auf ein Einwilligungspaket in der Liste lange drückt (AF-EW-02).
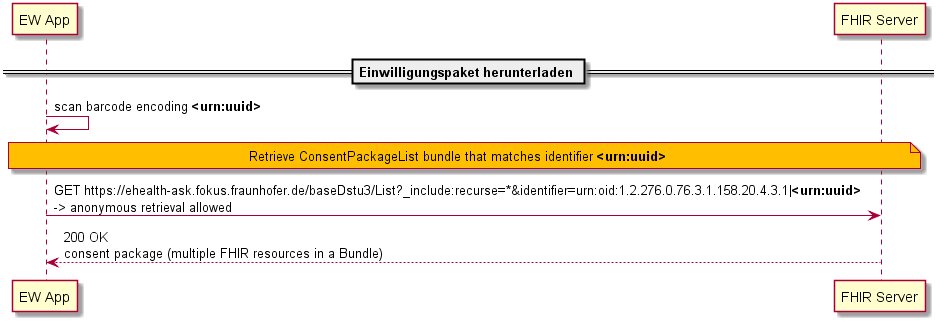
Die Funktionalität wird im Hintergrund primär über die Kommunikation mit dem FHIR-Server abgehandelt, der die entsprechenden FHIR-Ressource (ConsentPackageList) verwaltet:

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Bei der FHIR-Ressource ConsentPackageList handelt es sich um eine für das Projekt profilierte List Ressource. Diese Ressource muss beim Starten des FHIR-Servers initialisiert werden. Sie beinhaltet als Einträge weitere profilierte Ressourcen, die zur Abbildung des Einwilligungverlaufes dienen:
- ConsentManagementEndpoint - Profilierte Endpoint Ressource, die auf den FHIR Endpunkt zum Verwalten von einwilligungsrelevanten Informationen verweist.
- ConsentInformationList - Profilierte List Ressource, die als Liste aller Aufklärungsmaterialien, die relevant für die geplante Behandlung sind, dient.
- VideoConferenceSchedule - Profilierte Schedule Ressource, die zur Abbildung eines Terminkalenders, in dem Termine für Video-Aufklärungsgespräche vergeben werden können, verwendet wird.
Eine detaillierte Auflistung und Beschreibung aller profilierten Ressourcen kann im Implementierungsleitfaden eingesehen werden.
Die Informationen zum FHIR Endpunkt, die Inhalte der Aufklärungsmaterialien und eine Referenz zu dem Terminkalender für Aufklärungsgespräche werden lokal in der App gespeichert. Beim Löschen eines Einwilligungspaketes aus der Liste, werden diese lokal gehaltenen Daten gelöscht. Noch nicht abgehaltene Termine für Aufklärungsgespräche werden storniert und die entsprechenden Terminslots freigegeben (siehe hierzu Termin buchen / stornieren).
Aufklärungsmaterial einsehen / Fragen notieren
Den zweiten funktionalen Block stellt das Einsehen des Aufklärungsmaterials und das Notieren von Fragen bezüglich des Aufklärungsmaterials dar. Hierbei werden folgende Anwendungsfälle adressiert:
- AF-EW-03 (Aufklärungsbogen ansehen)
- AF-EW-04 (Merkblatt ansehen)
- AF-EW-05 (Video ansehen)
- AF-EW-06 (Fragen notieren)
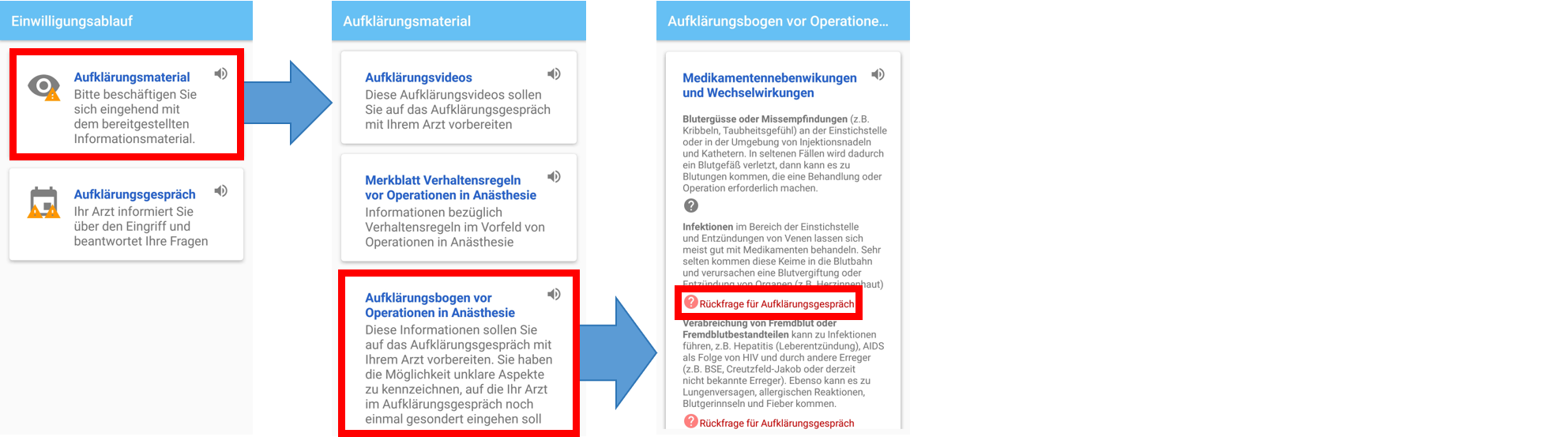
Die folgende Abbildung zeigt exemplarisch den Ablauf der Anwendungsfälle (AF-EW-03) und (AF-EW-06). Der Nutzer hat die Möglichkeit durch selektieren des entsprechenden Aufklärungsmaterials (2ter Screenshot) sich dessen Inhalt anzeigen (und vorlesen) zu lassen (3ter Screenshot), sowie sich dort Abschnitte, die ihm unklar sind, zu markieren (AF-EW-06). Die Speicherung der markierten Abschnitte läuft lokal auf der App ab und erfordert keinen Aufruf gegen den FHIR-Server. Erst bei erfolgter Terminbuchung für ein Aufklärungsgespräch wird aus den als unklar markierten Fragen eine QuestionnaireResponse Ressource erzeugt (siehe hierzu Termin buchen / stornieren).

Die Anwendungsfälle (AF-EW-04) und (AF-EW-05) laufen entsprechend analog ab.
Aufklärungsgespräch
Den dritten funktionalen Block bildet das Aufklärungsgespräch per Videokonsultation. Hier werden die Anwendungsfälle AF-EW-07 (Fragenliste ansehen) und AF-EW-08 (Aufklärungsgespräch durchführen) realisiert. Dieser Block wird unterteilt in die folgenden Abschnitte:
- Termin buchen / stornieren
- Fragenliste ansehen (AF-EW-07)
- Aufklärungsgespräch durchführen (AF-EW-08)
Termin buchen / stornieren
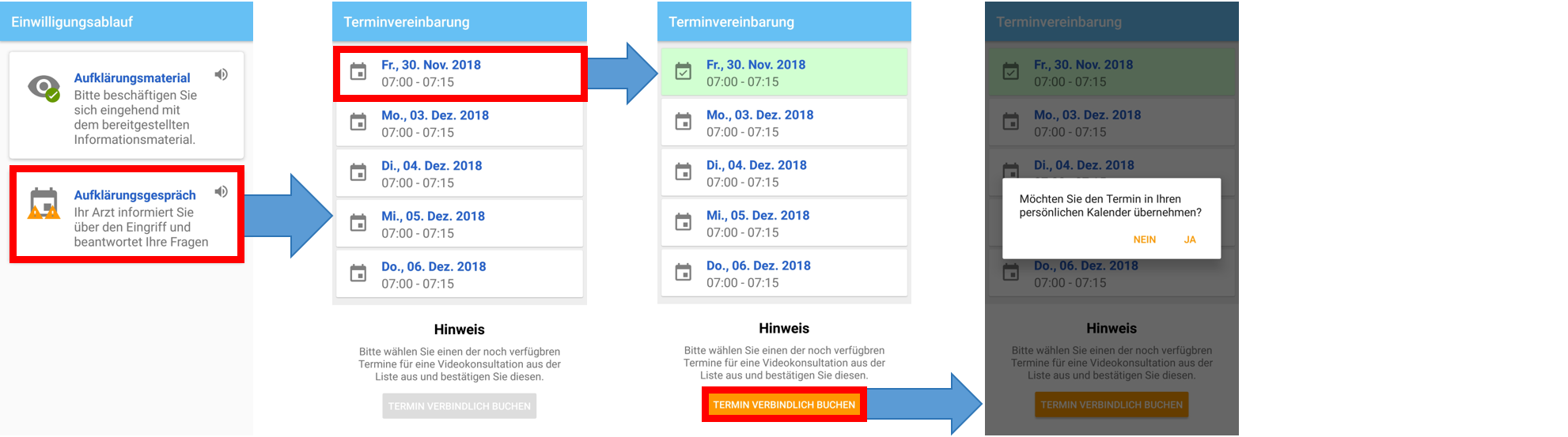
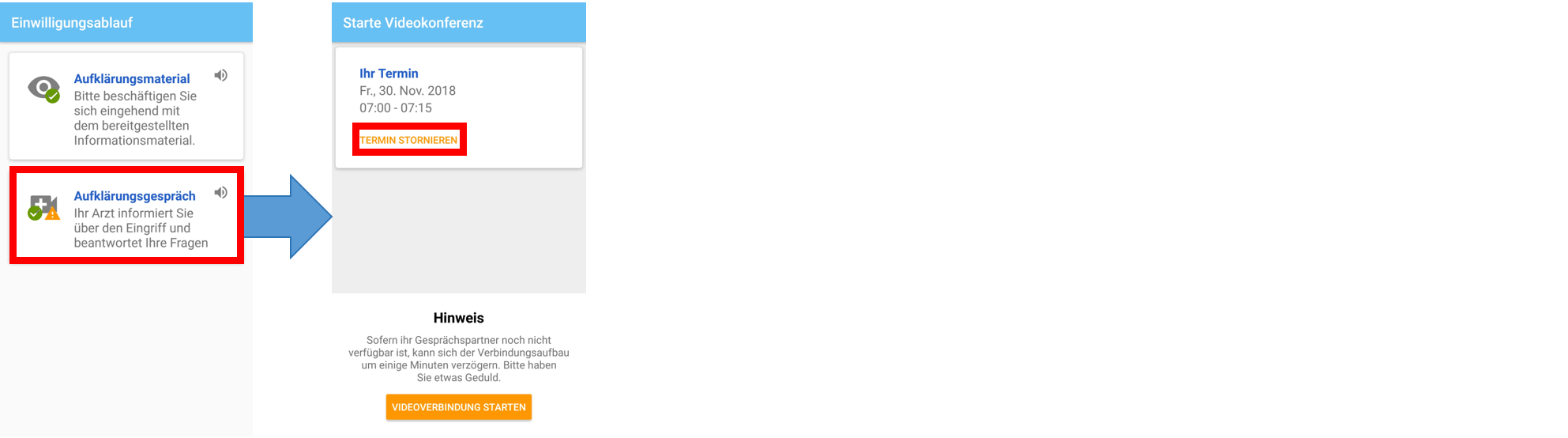
Die folgende Abbildung zeigt den Vorgang der Terminbuchung für ein Aufklärungsgespräch. Hierbei wählt der Nutzer den Punkt Aufklärungsgespräch (1ter Screenshot). Im Folgende werden alle verfügbaren Termine angezeigt (2ter Screenshot). Durch das Selektieren einer Terminmöglichkeit (3ter Screenshot) kann der Termin nun verbindlich gebucht werden. Abschließend kann der Termin (optional) in den persönlichen Kalender übernommen werden (4ter Screenshot).

Solange das Aufklärungsgespräch noch nicht stattgefunden hat, kann der Nutzer den Termin stornieren, indem er den Punkt Aufklärungsgespräch wählt (1ter Screenshot) und in der Detaildarstellung des Termins den entsprechenden Button drückt (2ter Screenshot).

Die Umsetzung der dargestellten Funktionalität erfolgt für diesen funktionalen Block im Zusammenspiel mit dem FHIR-Server. Dabei fällt den folgenden FHIR-Ressourcen eine besondere Rolle zu:
- Schedule - Die Ressource repräsentiert den Kalender eines Videokonsultationsangebotes auf den durch Terminmöglichkeiten/Zeitfenster (Slots) verwiesen werden kann.
- Slot - Die Slot Resource repräsentiert Zeitfenster die durch einen Termin (Appointment) gebucht werden können.
- Appointment - Die Appointment Ressource wird für die Darstellung des eigentlichen Termins verwendet und verweist auf einen entsprechenden Slot.
- Patient - Die Ressource repräsentiert den Patienten.
- QuestionnaireResponse - Die Ressource bildet die Fragen, die der Patient als unklar markiert hat, ab.
- Communication - Die Communication Ressource dient als “logische Klammer”, um die beteiligten Ressourcen eines Einwilligungsvorganges zusammenzufassen.
Die folgenden Sequenzdiagramme dienen der Darstellung der Anfragen, die durch die Einwilligungs-App gegen den FHIR-Server gestellt werden müssen, um die Terminbuchung bzw. Terminstornierung umzusetzen:
Verfügbare Termine anzeigen:

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Verfügbaren Termin buchen:

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Gebuchten Termin stornieren:

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Fragenliste ansehen
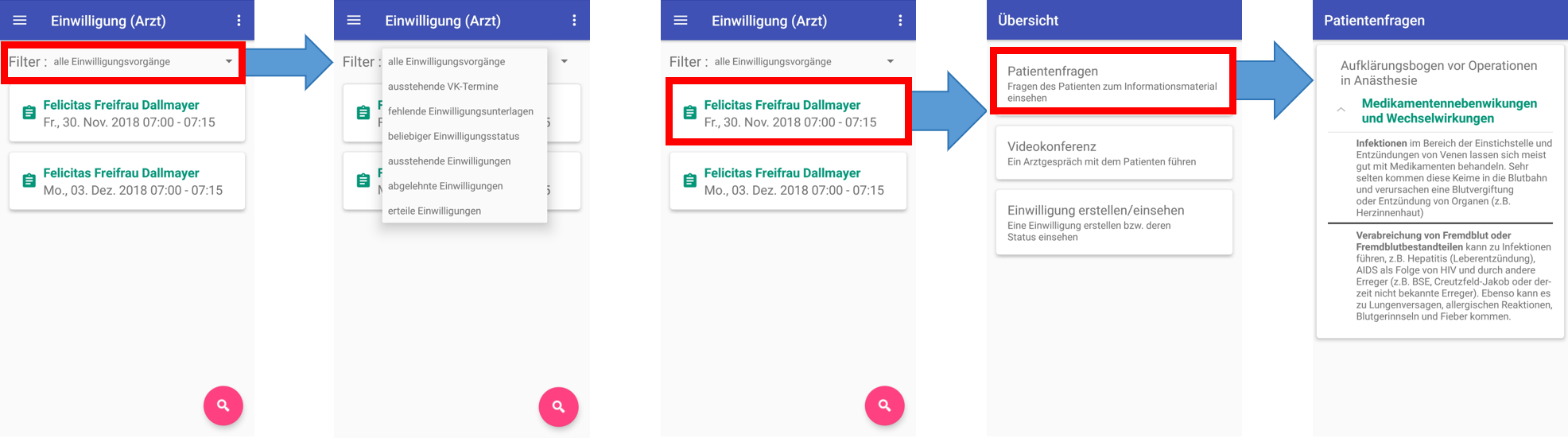
Zusätzlich zu der Einwilligungs-App für die Versicherte wurde im Zuge des Projektes eine (rudimentäre) App für den Leistungserbringer entwickelt, um insbesondere die Anwendungsfälle (AF-EW-07) und (AF-EW-09) abzudecken. Die folgende Abbildung zeigt den Ablauf des Anwendungsfalls (AF-EW-07). Zunächst bekommt der Nutzer (Leistungserbringer) eine Auflistung aller Aufklärungsgesprächstermine zu allen Einwilligungsvorgängen dargestellt (1ter Screenshot), die er nach diversen Kriterien filtern kann (2ter Screenshot). Selektiert er einen dieser Termine, gelangt er zu einer Übersicht zu diesem Termin (4ter Screenshot). Hier kann er den Punkt “Patientenfragen” wählen, um alle Abschnitte der Aufklärungsmaterialien, die der Patient als unklar makiert hat, aufgelistet zu bekommen (5ter Screenshot).

Das folgende Sequenzdiagramm zeigt die Anfragen, die durch die Einwilligungs-App des Leistungserbringers gegen den FHIR-Server gestellt werden müssen, um die Fragenliste einzusehen:

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Aufklärungsgespräch durchführen
Der Start des Verbindungsaufbaus wird über die Selektion des Punktes “Aufklärungsgespräch” und anschließendem Drücken des Buttons “Videoverbindung starten” auf Seite der Versicherten aufgerufen (2ter Screenshot). Sobald die Gegenseite (Leistungserbringer) die Videoverbindung ebenfalls gestartet hat (5ter Screenshot), wird nach erfolgreicher Authentifizierung durch den Identity Provider die Videoverbindung initiiert. Eine detaillierte Beschreibung der hinter dieser Funktionalität stehenden Abläufe (Signallisierung, Schlüsselaushandlung, Authentifizierung etc.) kann der technischen Spezifikation entnommen werden.

Einwilligung
Den letzten funktionalen Block bildet der Vorgang der Einwilligung selbst. In diesem Block werden folgende Anwendungsfälle umgesetzt:
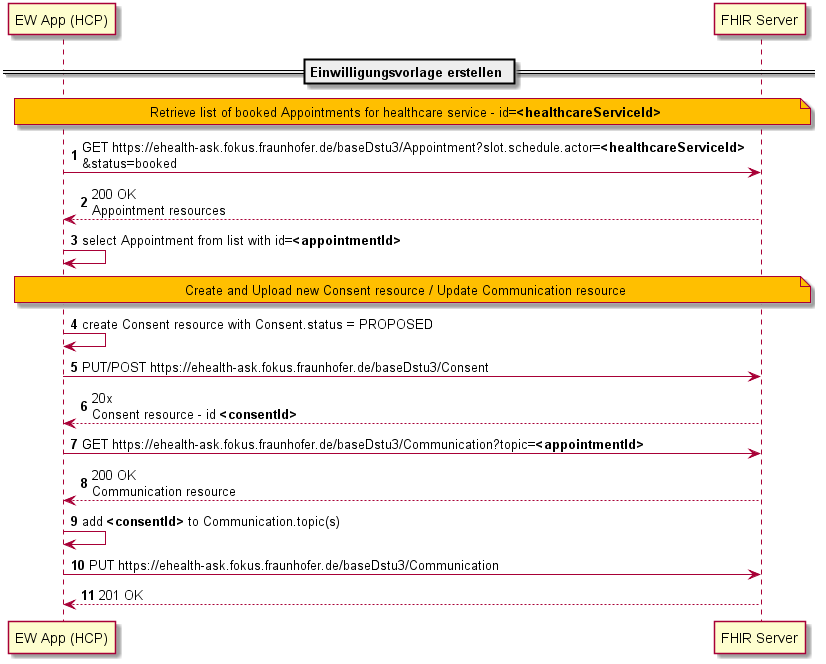
- AF-EW-09 (Einwilligungsvorlage erstellen)
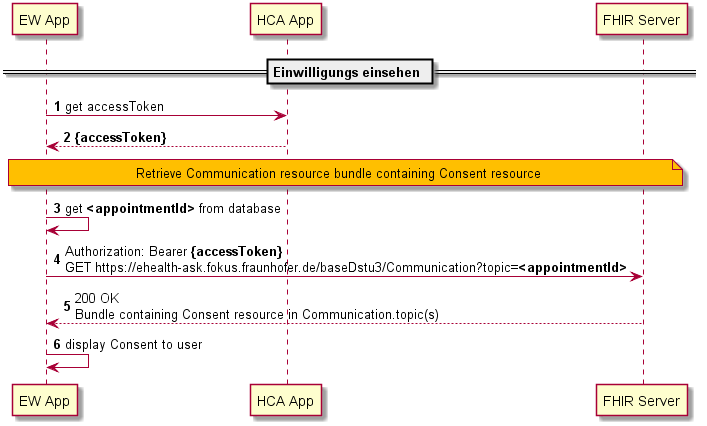
- AF-EW-10 (Einwilligungsvorlage ansehen)
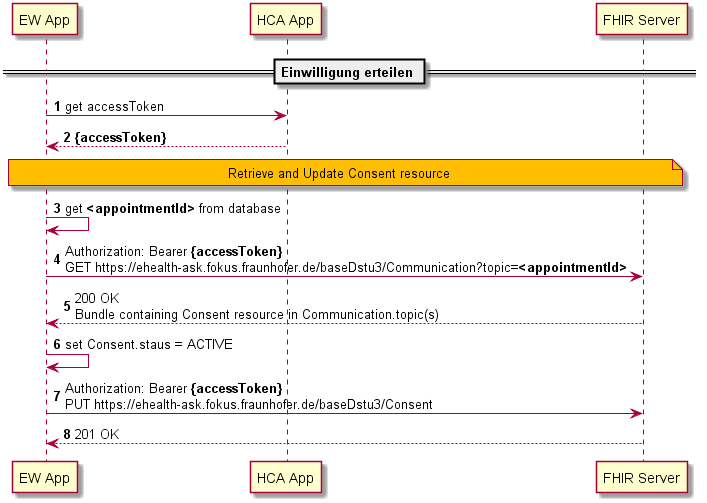
- AF-EW-11 (Einwilligung erteilen)
- AF-EW-12 (Einwilligung ansehen)
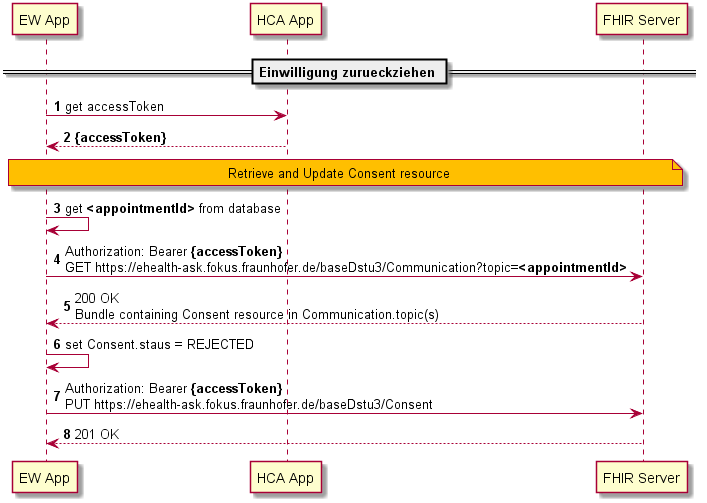
- AF-EW-13 (Einwilligung zurückziehen)
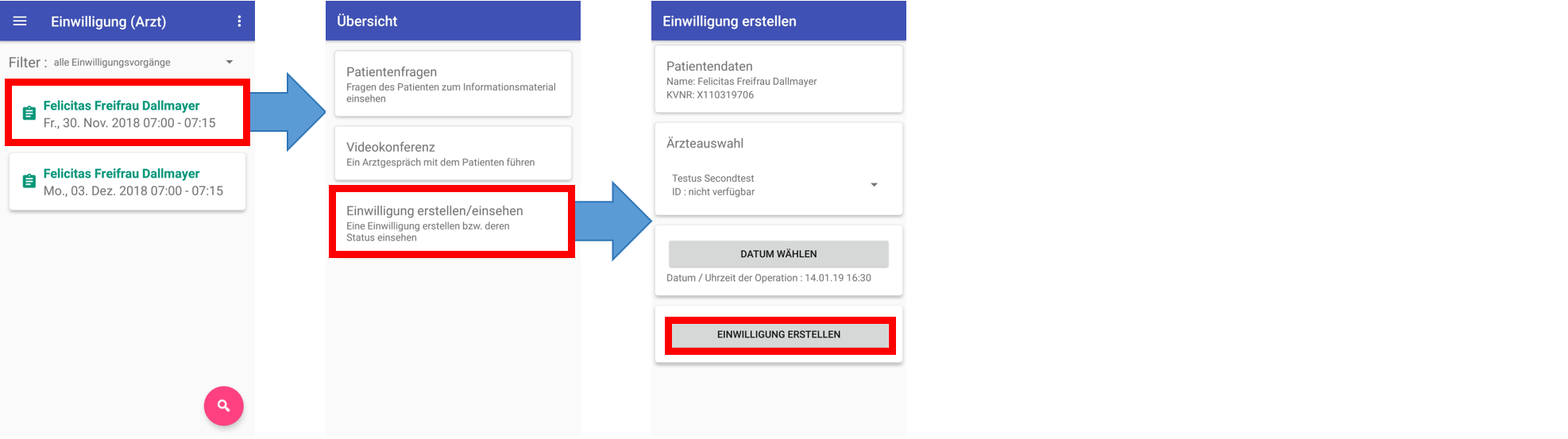
Zunächst muss in der App des Leistungserbringers eine Einwilligungsvorlage erstellt werden (AF-EW-09). Hierzu wählt der Nutzer den Punkt “Einwilligung erstellen / einsehen” in der Übersicht (2ter Screenshot). Im Folgenden bekommt er eine Übersicht der Patientendaten (Name + KVNR) der Versicherten, für die die Einwilligung erstellt werden soll, dargestellt und kann einen behandelnden Arzt, sowie ein Datum für die Operation festlegen (3ter Screenshot). Durch Drücken des Buttons “Einwilligung erstellen” wird die entsprechende FHIR-Ressource (Consent) angelegt.

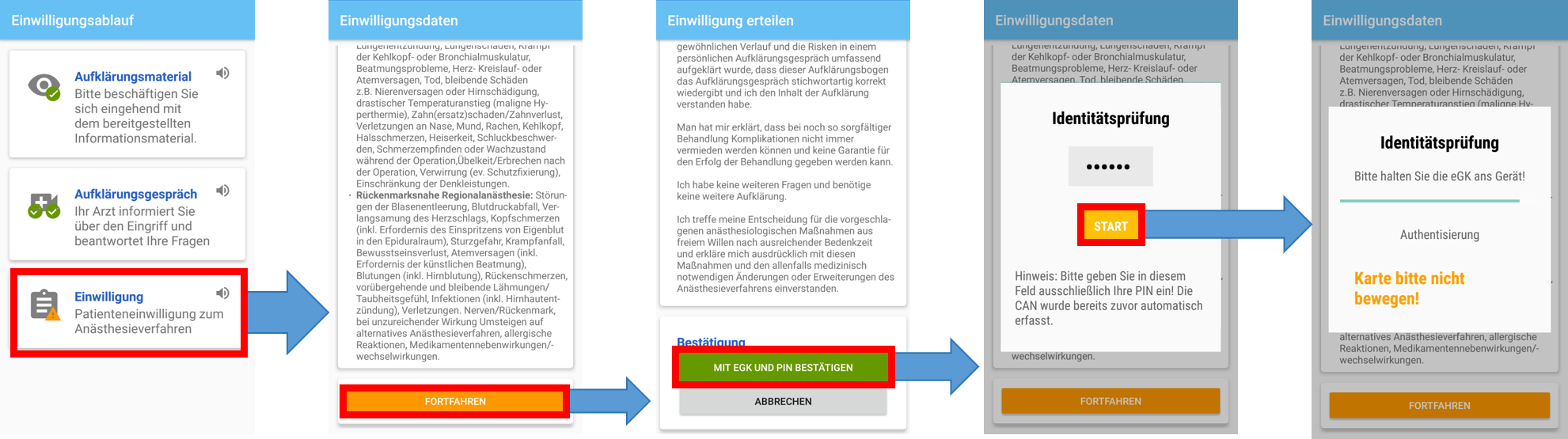
Nach der Erstellung der Einwilligungsvorlage wird diese von der Einwilligungs-App für die Versicherten automatisch heruntergeladen (Polling) und dargestellt (1er Screenshot). Durch Betätigen des entsprechenden Buttons, kann sich die Versicherte diese Einwilligungsvorlage ansehen (AF-EW-10) (2ter Screenshot). Mit dem “Fortfahren”-Button gelangt er weiter zur Einwilligungserklärung. Hier kann der Nutzer den Einwilligungsvorgang mit dem Button “mit EGK und PIN bestätigen” initiieren (3ter Screenshot). Daraufhin wird der Versicherte aufgefordert, seinen PIN einzugeben (4ter Screenshot) und anschließend die eGK an die Rückseite des mobilen Endgerätes zu halten (5ter Screenshot). War die Authentifizierung durch den Identity Provider erfolgreich, wird der Status der Consent-Ressource entsprechend geändert und somit die Einwilligung erteilt (AF-EW-11).

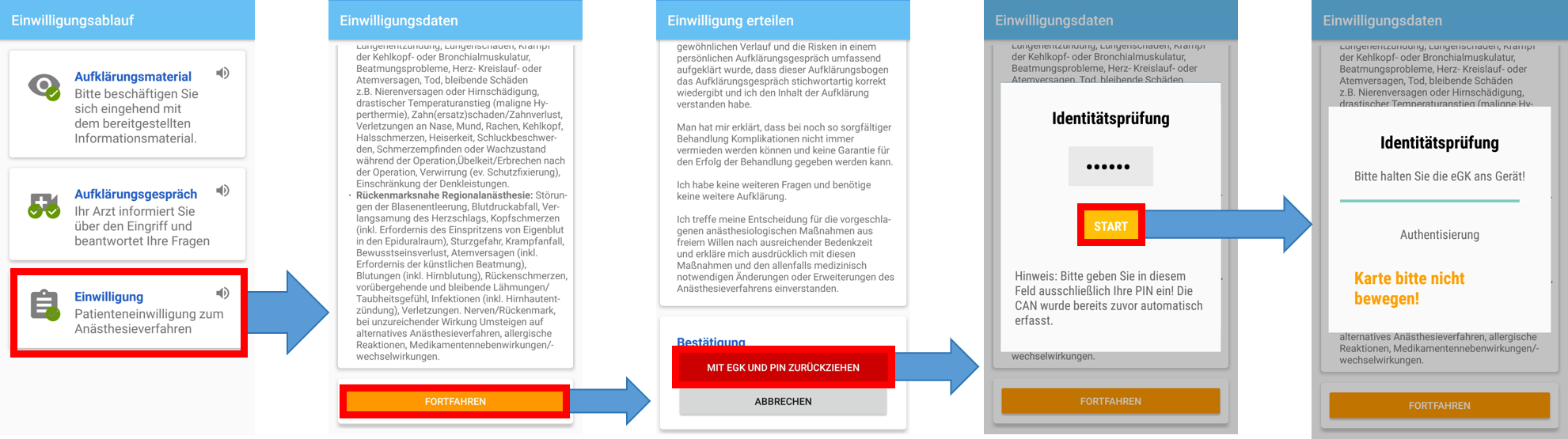
Die Versicherte kann sich jederzeit gemäß der Anwendungsfälle AF-EW-12 und AF-EW-13 eine bereits erteilte Einwilligung ansehen (2ter Screenshot) und hat die Möglichkeit diese wieder zurückzuziehen (3ter Screenshot).

Die folgenden Sequenzdiagramme dienen der Darstellung der Anfragen, die durch die Einwilligungs-App des Leistungserbringers und der Versicherten gegen den FHIR-Server gestellt werden müssen, um die Anwendungsfälle AF-EW-09 bis AF-EW-13 zu realisieren:
Einwilligungsvorlage erstellen

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Einwilligung(svorlage) ansehen

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Einwilligung erteilen

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Einwilligung zurückziehen

Eine Beispiel-Request/Response-Nachricht kann hier heruntergeladen werden.
Konfigurierbarkeit
Die App bietet - über die Veränderung von Konfigurationsdateien - die Möglichkeit, wesentliche Parameter anzupassen. Dazu gehören:
- FHIR-Endpunktadresse - Adresse des FHIR Servers über das Einwilligungspaket bezogen wird –> default=https://ehealth-ask.fokus.fraunhofer.de/baseDstu3/
Die Festlegung der Endpunktadressen anderer benötigter Dienste (z.B. MQTT Service oder STUN/TURN Server) erfolgt nicht über die Konfigurationsdateien der App selbst, sondern wird als Erweiterungen der für das Projekt profilierten Appointment Ressource an die Anwendung übergeben. Entsprechende Änderungen dieser Parameter sind somit in der Konfiguration des FHIR Servers zu pflegen.
Detaillierte Informationen zur Konfiguration finden sich im Software Repository des Projektes: /egav/einwilligung-patient.
Weiterentwicklungsmöglichkeiten
- Umstellung auf FHIR R4 - Die prototypische Realisierung basiert derzeit auf FHIR DSTU3 (Draft Standard for Trial Use). FHIR Release #4 ist seit 27.12.2018 verabschiedet und somit der erste normative Standard der FHIR Familie. Weiterentwicklungen der prototypischen Lösung sollten eine Migration auf die jeweils aktuelle Version vorsehen. Dabei gilt es jedoch zu beachten, dass parallel auch der Quelltext anderer Projekte (z.B. FHIR Server) angepasst werden muss.
- SlotBusyInterceptor - Derzeit wird der Status eines Termin-Slots durch die App der Versicherten gesetzt. Dieser Ansatz birgt Gefahren hinsichtlich eines möglichen Missbrauchs (nachträgliche Freigabe von Termin-Slots etc.). Durch die Integration eines zusätzlichen Interceptors im FHIR Server könnte dieses Problem adressiert werden. Ein möglicher Lösungsansatz wäre, die jeweiligen Slot-Ressourcen automatisch im Rahmen der Anlage oder Stornierung eines Termins (Appointment) serverseitig zu aktualisieren. Diese macht Anpassungen an der App ebenfalls erforderlich
- Umsetzung Anamesebogen - Der zu einem Einwilligungsvorgange gehörende Anamesebogen für eine Operation ist in der prototypischen Realisierung nicht umgesetzt. Ein möglicher Lösungsansatz wäre es diesen auf die FHIR-Ressourcen Questionnaire und QuestionnaireResponse abzubilden.